Hasta ahora, hemos preparado nuestra base de datos, configurado nuestro contexto con las entidades y ajustado nuestro controlador para admitir OData. Sin embargo, aún hay pasos adicionales; necesitamos agregar los servicios necesarios en nuestro archivo program.cs.
En primer lugar, debemos incluir el siguiente método estático, el cual configura y activa OData para nuestra entidad “Product”:
static IEdmModel GetEdmModel()
{
ODataConventionModelBuilder builder = new();
builder.EntitySet<Product>("Products");
return builder.GetEdmModel();
}
Luego agregar a los servicios ODATA:
builder.Services
.AddControllers()
.AddOData(opt => opt.AddRouteComponents("v1", GetEdmModel()).Filter().Select().Expand());
Te dejo el program.cs completo:
using Demo.OData.Models;
using Demo.OData.Services;
using Microsoft.AspNetCore.OData;
using Microsoft.EntityFrameworkCore;
using Microsoft.OData.Edm;
using Microsoft.OData.ModelBuilder;
static IEdmModel GetEdmModel()
{
ODataConventionModelBuilder builder = new();
builder.EntitySet<Product>("Products");
return builder.GetEdmModel();
}
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<AdventureWorksContext>(
options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("Default"))
);
builder.Services
.AddControllers()
.AddOData(opt => opt.AddRouteComponents("v1", GetEdmModel()).Filter().Select().Expand());
builder.Services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new() { Title = "Demo.OData", Version = "v1" });
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "Demo.OData v1"));
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Bien, todo listo, ha llegado el momento de las pruebas. Ejecutaremos la com aplicación, si todo está correcto nos lanzará un navegador donde podremos visualizar los servicios que tenemos por medio de la interfaz de Swagger.
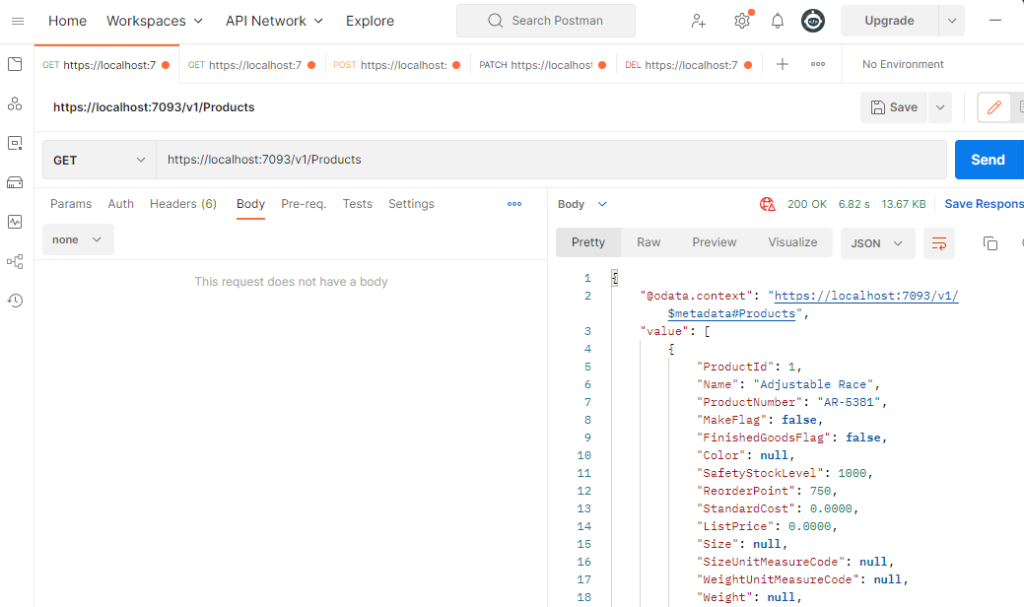
Vamos a probar los GET. Como comentamos antes, es posible pasarle parámetros. Pero primero vemos al Get que tiene como parámetro el Pagesize, nos de
https://localhost:7093/v1/Products

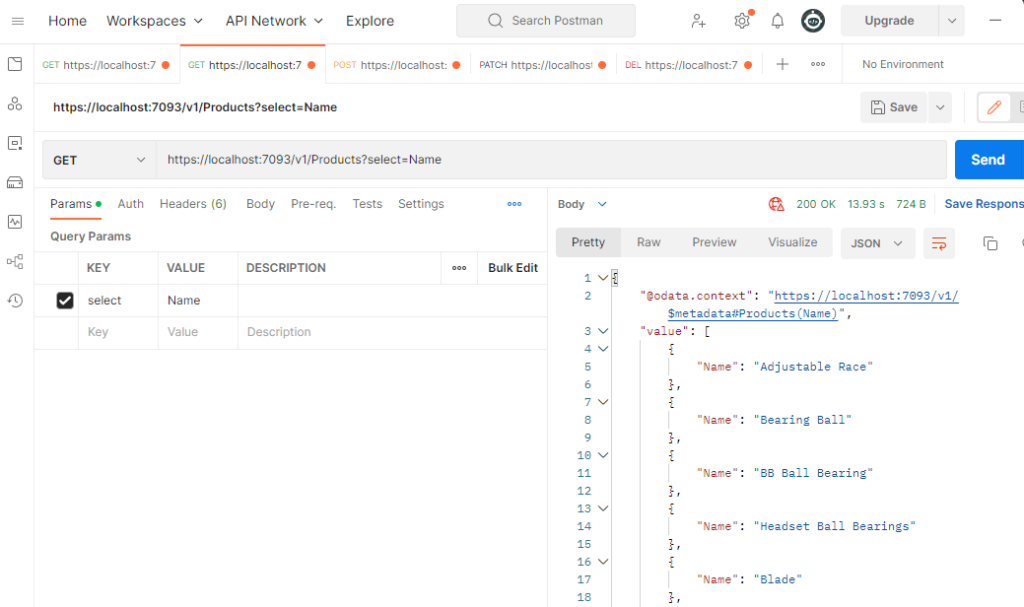
Ahora supongamos que solamente quiere traer el nombre, muy simple, podemos usar el parámetro $select=name
https://localhost:7093/v1/Products?select=Name

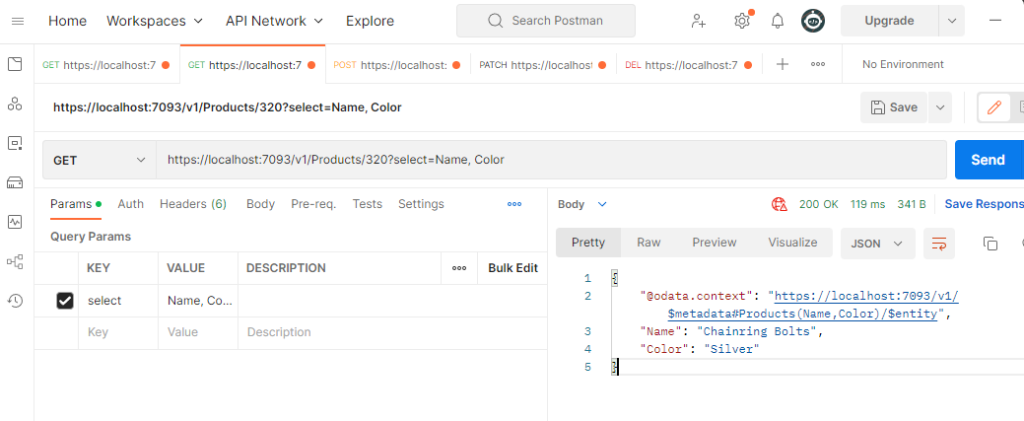
Si deseamos traer por ejemplo, Name y Color, debemos usar $select=name, color. Lo siguiente será filtrar por el ProductId que es la Primary Key de la entidad.
https://localhost:7093/v1/Products/320?select=Name, Color

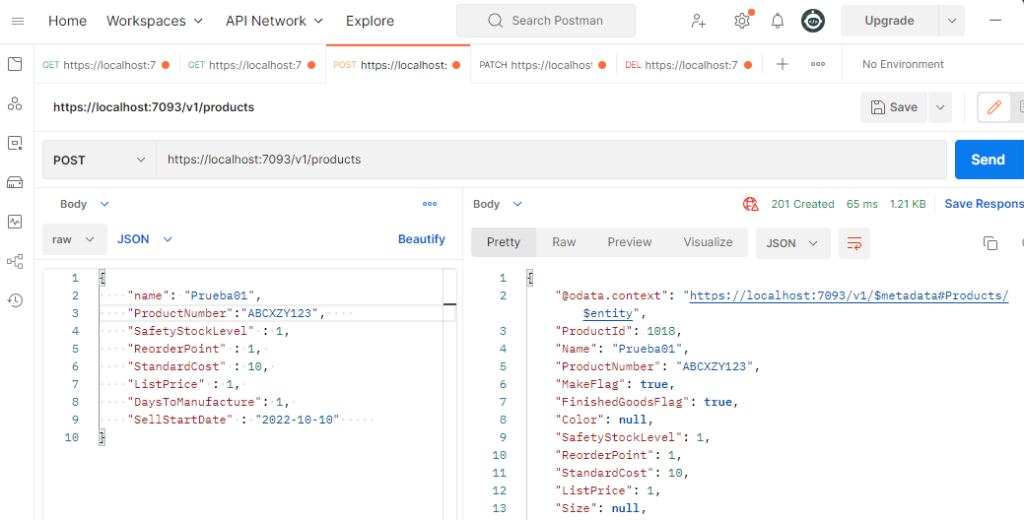
Probemos almacenar en la base de datos por medio del verbo POST. Algo que tenemos que tener presente, en nuestra base de datos de AdventureWorks, la tabla Products tiene relaciones. Así que si no le enviamos valores correctos de las relaciones fallará. En nuestra primera prueba enviaremos todos los datos de las foreign key.

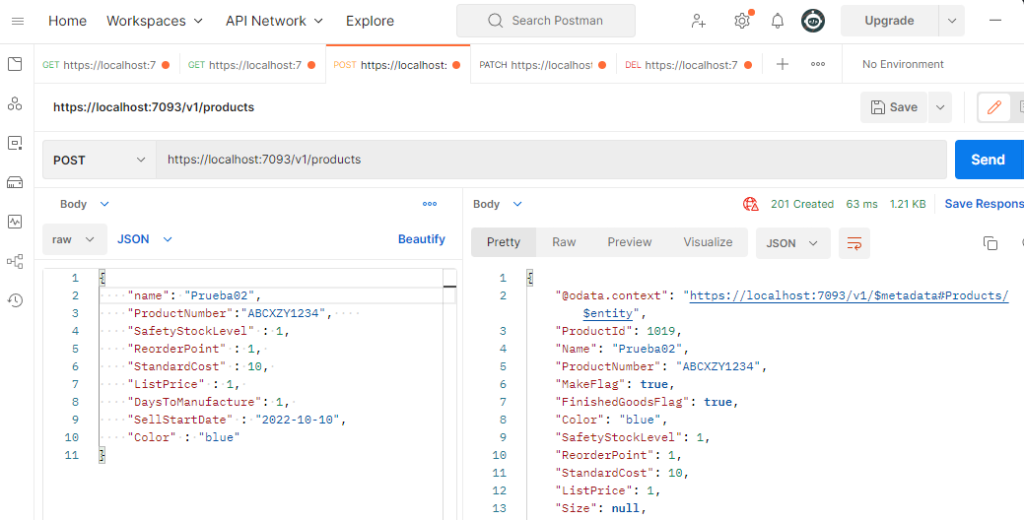
Ahora supongamos que además de enviar estos valores, también queremos enviar Color porque es una columna de la entidad. Podemos hacerlo:

Esto nos indica que no es necesario que enviemos todos los campos si no los necesitamos podemos enviar los que nos interesen.
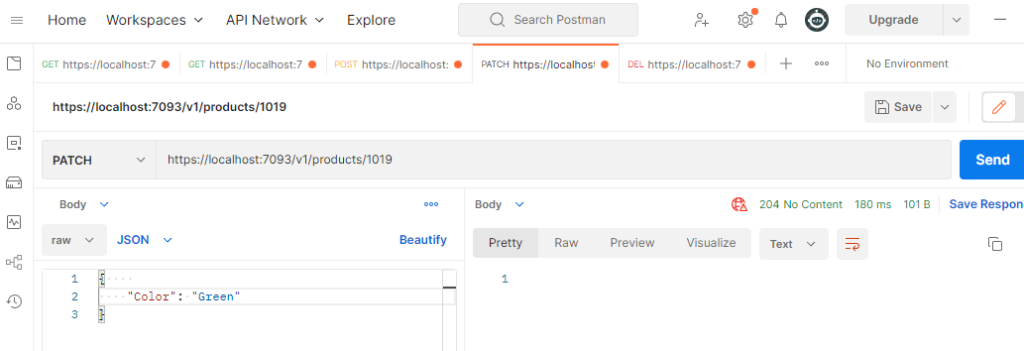
Ahora el patch, como comentamos antes, el patch solo hará un cambio a un producto por medio de key, vamos cambiar el color de la entidad anterior de blue a green.

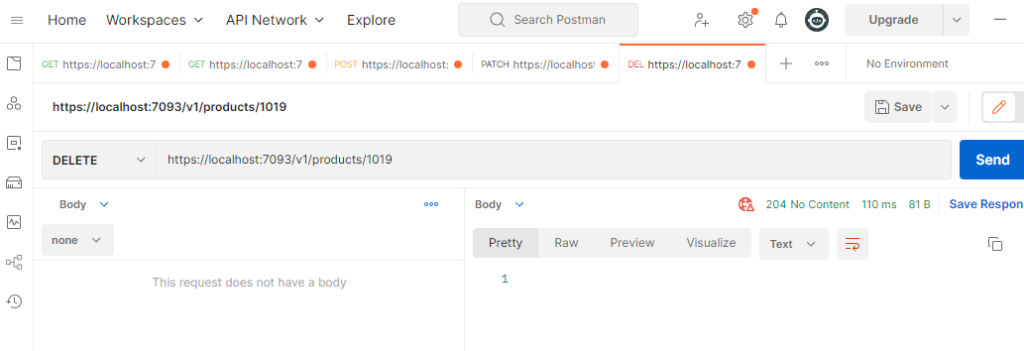
Solo nos queda el delete, veamos como se ve en postman:

Conclusiones
La implementación de OData resulta bastante sencilla, aunque puede requerir algo de esfuerzo inicial. No obstante, una vez configurada, ofrece beneficios significativos. Uno de los aspectos que me gustaría resaltar es la reducción de los DTO (Data Transfer Object) que viajan desde nuestros servidores de backend hasta nuestros frontend, lo que contribuye a minimizar el tráfico de red.
Espero que hayan encontrado útil esta introducción. En futuras publicaciones, exploremos algunas funcionalidades adicionales de OData para aprovechar al máximo sus capacidades. ¡Estén atentos!