En esta última entrega veremos un ejemplo del uso de TypeScript junto a Jquery. Utilizaremos un proyecto que hicimos en otro post: “Crear una App en Asp.Net Core en Linux”. Estos servicios lo usaremos de repositorio de información.
Para comenzar vamos a configurar nuestra aplicación con todo lo que necesitamos para el demo. Primero creamos una carpeta, en mi caso la nombraré DemoTypeScript, pero pueden ponerle el nombre que deseen. Luego abriremos la carpeta con visual code.
Una vez abierto ejecutaremos en la consola de VS Code el primero comentado que inicializará el archivo necesario para npm.
npm initEl siguiente comando que ejecutaremos instalará TypeScript y ts-loader. El ts-loader lo usaremos junto a webpack que será instalado más adelante.
npm install --save-dev typescript ts-loaderLe toca a Jquery.
npm install --save-dev jqueryAntes de seguir con los comandos vamos a tocar un tema que había dejamos pendiente y es “Typings”. En nuestro ejemplo queremos usar JQuery, pero tenemos un problema, este no fue hecho con TypeScript. Entonces ¿Cómo podemos tener soportes de tipos usando esta librería?
Para esto existen Type Script Definitions Files. Estos archivos con la extensión d.ts describen los métodos, tipos y objetos de las librerías que no fueron hechas con TypeScript brindándonos el soporte de tipos. Estos archivos los utilizará el compilador para validar tipos y en el caso los programas, como VS Code, la intellisense en tiempo de desarrollo.
Veamos los pasos para instalar Typings. Debemos instalarlo en nuestro proyecto por medio de comandos npm.
npm install --save-dev typingsUna vez que tenemos instalado el soporte de typings debemos descargar e instalar el soporte para jquery de la siguiente forma:
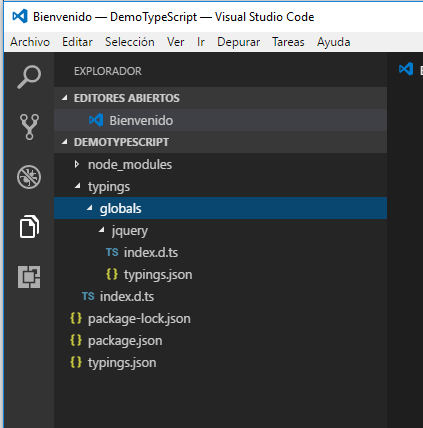
typings install dt~jquery --global --saveEsto nos creara en nuestro proyecto una carpeta llamada typing que en su interior tendrá los archivos necesarios.

Lo siguiente en la lista es instalar es Webpack. Webpack es una herramienta que nos ayudará a transpilar nuestro codigo TypeScript de una manera más sencilla. Posee muchísimas funciones, pero por este momento, solo utilizaremos la capacidad de generar bundles a partir de nuestro código. Lo instalaremos con el siguiente comando npm:
npm install --save-dev webpackEmpecemos con las configuraciones. Primero creamos el archivo config.json con el siguiente comando:
tsc -initLo siguiente es crear una carpeta que llamaremos src que contendrá nuestro código y dentro un archivo que se llamará app.ts el cual será el inicio de nuestra aplicación. Para que TypeScript reconozcas los tipos configurado en el archivo d.ts correspondiente a JQuery debemos agregar las siguientes líneas:
"files": [
"typings/index.d.ts",
"src/app.ts"
]El archivo index.d.ts le indicará de donde debe tomar los tipos y app.ts le dirá dónde debe iniciar nuestra aplicación. Nuestro archivo tsconfig.json quedara algo así:
{
"compilerOptions": {
"target": "es5",
"sourceMap": true,
"outDir": "./dist",
"strict": true
}
,
"files": [
"typings/index.d.ts",
"src/app.ts"
]
}Nos queda solo agregar el archivo de configuración para Webpack. Crearemos un archivo webpack.config.js y le agregaremos el siguiente contenido:
var path = require('path');
var webpack = require('webpack');
module.exports = {
devtool: 'source-map',
entry: ['./src/app.ts'],
output:{
path: path.resolve(__dirname, 'dist'),
filename: 'app.js'
},
module:{
loaders:[
{
test: /\.ts$/,
include: path.resolve(__dirname, 'src'),
loader: 'ts-loader'
}]
},
resolve:{
extensions: [".webpack.js",".web.js", ".ts", ".js"]
}
};Para comprobar que todo funciona correctamente completaremos nuestro archivo app.ts que se encuentra en la carpeta src con el siguiente código:
class Main{
mySite:string = "http://www.withoutdebugger.com";
}Iremos a nuestra consola y ejecutaremos el siguiente comando:
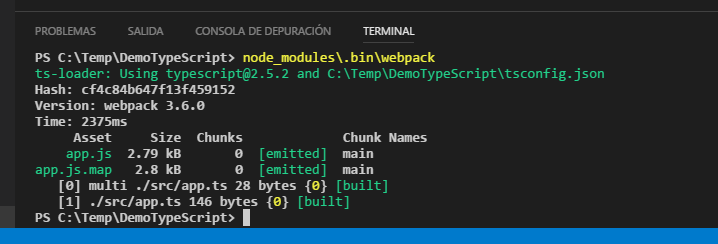
node_modules\.bin\webpack
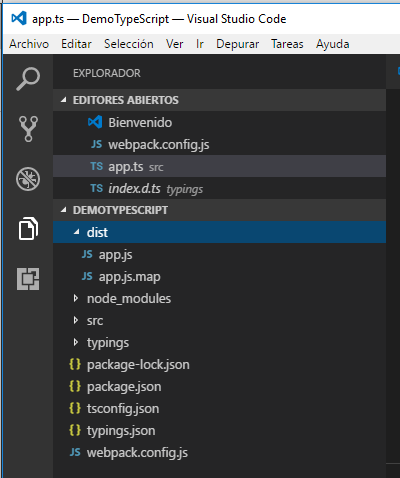
Ahora podemos ver una nueva carpeta con el archivo final de nuestra aplicación.

Por último instalaremos un servidor web liviano hecho en nodejs.
npm install http-serverY podemos invocarlos desde la consola de VSCode simplemente con el comando:
http-serverNuestra aplicación tendrá unas funcionalidades bastantes simples. Sera un ABM de clientes los cuales consumen servicios rest para almacenar y actualizar la información. No voy a entrar en detalle de la interfaz gráfica. Usaremos AdminLTE que está basada en Bootstrap como interfaz gráfica. Les dejare el demo completo en github para que puedan consultarlo cuando lo necesiten.
Crearemos un carpeta que se llame customers. Dentro tendremos la página web inicio de nuestro ABM que se llamara customer-index.html.
Crearemos otra carpeta llamada src donde tendremos el archivo app.ts que creamos en el post anterior. Agregaremos: customers.ts, customerTypes.ts y GenericRepository.ts.
En nuestro archivo customer-index.html deberemos agregar una línea que código la cual ara referencia a bundle creado por webpack y que es el que realmente ejecutará nuestra aplicación.
<script src="/dist/app.js"></script>Empezaremos por nuestro archivo GenericRepository.ts. Este archivo contendrá una interface junto a una clase repositorio. Esta clase repositorio la utilizaremos como clase genérica para cualquier acceso a datos que necesitemos. Veamos el código:
import * as $ from 'jquery'
export interface IRepository<T>{
GetAll(): JQueryPromise< Array<T> >;
GetById(id: number): JQueryPromise<T>;
Delete(id: number) : JQueryPromise<void>;
Save(entity: T) : JQueryPromise<T>;
Update(id:number, entity: T) : JQueryPromise<void>;
}
export class Repository<T> implements IRepository<T>{
constructor(public serviceUrl: string){}
getServiceUrl():string {
return this.serviceUrl;
}
GetById(id: number): JQueryPromise<T> {
return <JQueryPromise<T>>$.ajax({
type: "GET",
dataType: 'json',
contentType: 'application/json; charset=utf-8',
url: this.serviceUrl + "/" + id
});
}
GetAll(): JQueryPromise< Array<T> > {
$.support.cors=true;
return <JQueryPromise<Array<T>>>$.ajax({
type: 'GET',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
url: this.serviceUrl
});
}
Delete(id: number): JQueryPromise<void> {
return <JQueryPromise<void>>$.ajax({
type: "DELETE",
dataType: 'json',
contentType: 'application/json; charset=utf-8',
url: this.serviceUrl + "/" + id
});
}
Save(entity: T): JQueryPromise<T>{
return <JQueryPromise<T>>$.ajax({
type: "POST",
url: this.serviceUrl,
data: JSON.stringify(entity),
contentType: "application/json; charset=utf-8",
dataType: 'json'
});
}
Update(id:number, entity: T): JQueryPromise<void> {
return <JQueryPromise<void>>$.ajax({
type: "PUT",
url: this.serviceUrl + "/" + id ,
data: JSON.stringify(entity),
contentType: "application/json; charset=utf-8",
dataType: 'json'
});
}
};La primera línea que podemos ver es muy importante. Esta línea hace que podamos importar y tener disponible JQuery. Automáticamente como instalamos el archivo de tipos específicos para JQuery tendremos intellisense disponible:

La segunda línea también muy importante importara nuestra clase base repository para que podamos extenderlas en nuestras clases de negocio.

En nuestra interface Repository declaramos los métodos básicos y necesarios de cualquier Repositorio con una base de tipos de Datos genéricos que podemos ver representado por <T>. Este contrato obligará a las clases que lo implementen tengan estos métodos.
Más adelante, en el mismo archivo, podemos ver la implementación de nuestra interface en una clase también genérica llamada Repository. Esta clase implementa los métodos y la funcionalidad de nuestro repositorio. Veamos el método GetByID.

En este método o como el de los demás podemos ver que el método devolverá un JQueryPromise genérico como también que está usando el método de Jquery $.ajax. El cual es encargado de invocar los servicios Rest.
Dentro de nuestro archivo customer.ts implementaremos nuestra clase RepositoryCustomers la cual extenderá Repository<T>. Aqui está la clase completa
import * as $ from 'jquery'
import { Repository } from './GenericRepository'
export class ModelCustomer {
customerId: number;
firstName: string;
middleName: string;
surName: string;
emailAddress: string;
customerTypeId: number;
notes: string;
}
export class ModelPageCustomer {
countPages: number;
countCustomers: number;
actualPage : number;
customers : Array<ModelCustomer>;
}
export class RepositoryCustomers extends Repository<ModelCustomer>{
constructor(){
super("http://localhost:8044/api/customers");
}
GetPage(page: number): JQueryPromise< ModelPageCustomer > {
return <JQueryPromise<ModelPageCustomer>>$.ajax({
type: "GET",
contentType: 'application/json; charset=utf-8',
url: super.getServiceUrl() + "/" + page + "/30"
});
}
}Podemos ver en nuestro archivo dos clases más: ModelCustomer y ModelPageCustomer. La primera es un modelo para nuestros datos de clientes y la segunda es un modelo para paginar en nuestra vista de listado.
En el archivo customerTypes.ts tendremos una implementación similar, pero, para los tipos de nuestros clientes. La clase RepositoryCustomersTypes igualmente que nuestra clase anterior extenderá Repository<T> pero para el modelo ModelCustomerType.
Por último, veamos nuestro archivo app.ts. En este archivo tendremos la implementación de las funcionalidades de nuestra interfaz gráfica. Está funcionalidades consumen nuestros repositorios. Lo más importantes son las 3 primeras líneas.
import { RepositoryCustomers, ModelCustomer, ModelPageCustomer } from './customers';
import { RepositoryCustomersTypes, ModelCustomerType } from './customersTypes';
import * as $ from 'jquery';En estas líneas importamos todo lo necesario para nuestra vista y sus funcionalidades.

Conclusión
En este post hemos visto un acercamiento al demo hecho en javascript. Pueden descargar el proyecto desde la dirección de github https://github.com/withoutdebugger/DemoTypeScript. Espero que Disfruten este tutorial.