En el post anterior vimos cómo aumentar nuestra productividad maximizando el uso del Editor de Código de Visual Studio. Ahora le toca al tema de trucos de Navegación dentro de la herramienta. Todas estas funcionalidades que veremos nos ayudarán a movernos con mayor rapidez dentro del código e ir a los puntos exactos que deseamos en nuestro proyecto o solución
Lo primero que aprendemos a usar es el comando ctrl + shift + f, pero es la punta del iceberg. Afortunadamente, la herramienta nos propone muchas excelentes características para tener una mejor navegación en el código.
Barra de búsqueda
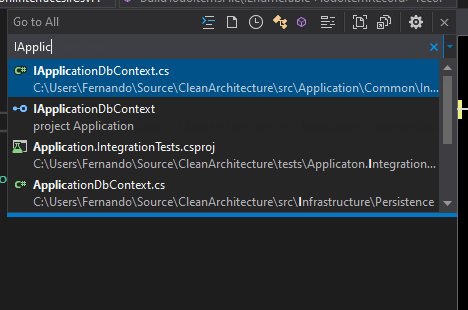
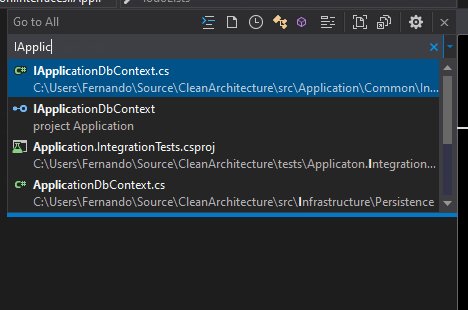
Arriba, sobre la barra de título, tenemos disponible una barra de búsqueda. Muy pocas personas ven que está ahí. Si trabajas con Visual Studio Code seguramente conoces esta funcionalidad, son muy similares en Visual Studio. Esta nos permite buscar a través de varios objetos como: Elementos del código, archivos, comando de Visual Studio, ¡Configuraciones y mucho más!
Como podemos ver en la imagen, escribimos, por ejemplo, IApp Visual Studio buscara todo lo relacionado como: interfaces, configuraciones, archivos, etc. A medida que sigamos escribiendo, el listado de búsqueda irá cambiando. Con solo hacer clic en algún ítem del listado nos llevará al lugar deseado.
Si escribimos algún comando, como Go To Line, no solamente nos muestra el shortcut, también, si le hacemos clic, activa el comando mostrándonos la ventana de diálogo para seleccionar la línea a que deseamos ir.

Estas herramientas de búsqueda son muy poderosas, pero tenemos aún más en el próximo apartado.
Elementos en el código
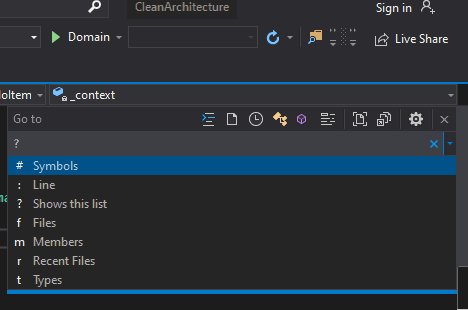
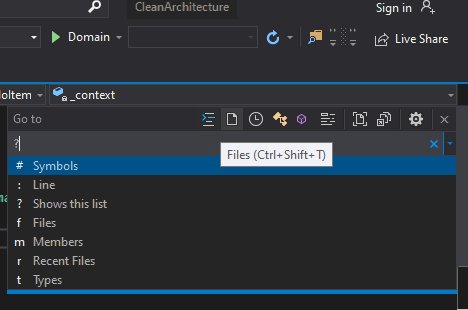
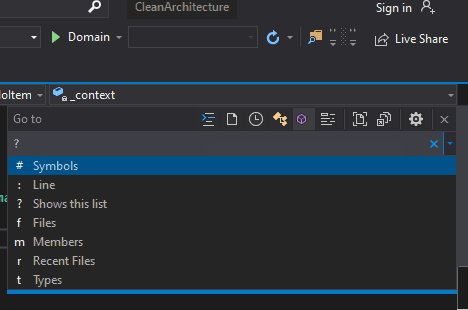
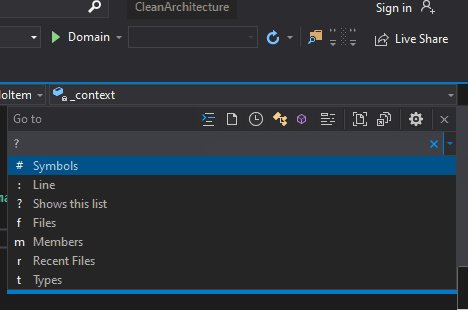
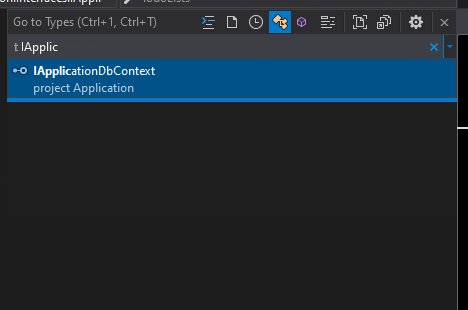
Cuando debemos buscar elementos en nuestro código el mejor camino es usar la combinación ctrl + t. La diferencia con la anterior es que en lugar de buscar en todo el Visual Studio, nos permitirá buscar elementos relacionados con el código: Líneas, Archivos, Tipos, miembros y Símbolos.

Si escribimos por ejemplo nuevamente IApplication, buscará en todos nuestros elementos de código, se puede ver en la imagen inclusive hasta en un proyecto de prueba. Si quisiéramos buscar solamente las interfaces o el tipo relacionado podemos agregar el filtro t usándolo de esta manera t IApplication. Podemos aprendernos cada uno de los filtros para hacer una búsqueda más rápida. Para refinar más la búsqueda, podemos usar ctrl + alt + c limitando la búsqueda al documento actual, o bien, alt + x, para el resto.

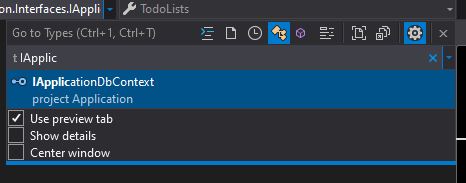
Algo interesante que podemos hacer es personalizarlo. Arriba a la derecha, podemos ver un engranaje, al seleccionarlo nos dará 3 opciones, usar en un tab preview, mostrar los detalles y centrar el resultado en pantalla. Podemos ajustarlo a nuestra comodidad.

Ir a la definición o verla en el mismo editor
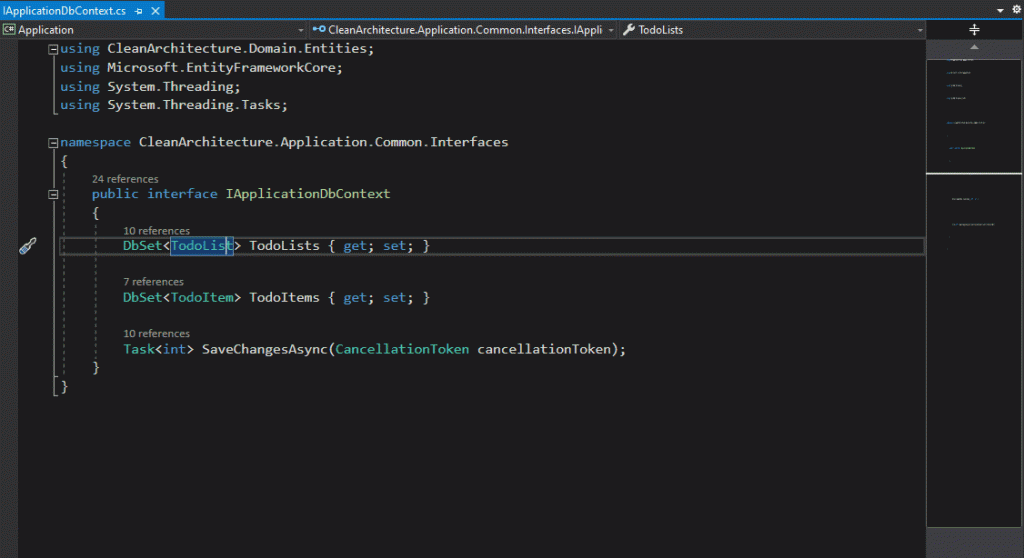
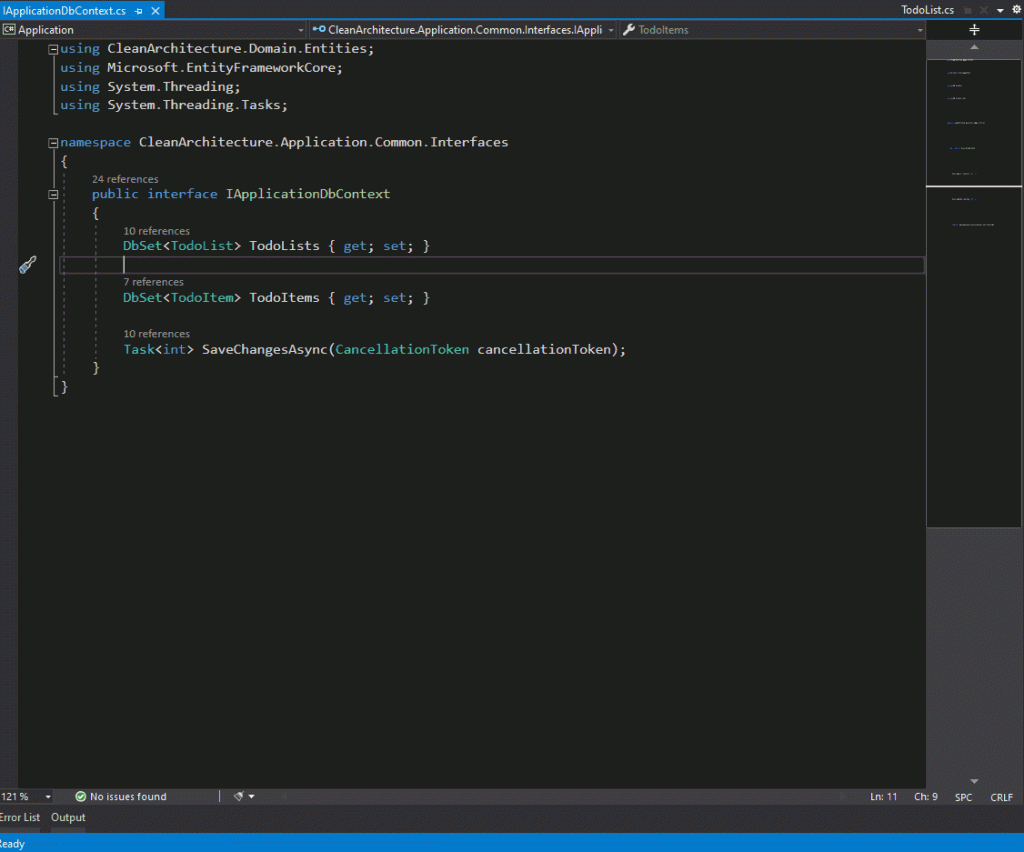
Algo que hacemos comúnmente, es ir a la definición de una clase o interfaz para ver que tiene implementado. Esto lo hacemos con la tecla F12. Esta tecla nos lleva directamente a la definición abriendo el archivo involucrado, pero a veces, es tedioso tener que cambiar de solapa para volver al lugar donde estábamos trabajando. Para esto tenemos la siguiente mejora usar alt + f12. Esta nos abrirá una pequeña ventana, dentro del editor, que nos dejará ver el código de implementación sin cambiar de lugar o abrir una nueva solapa.

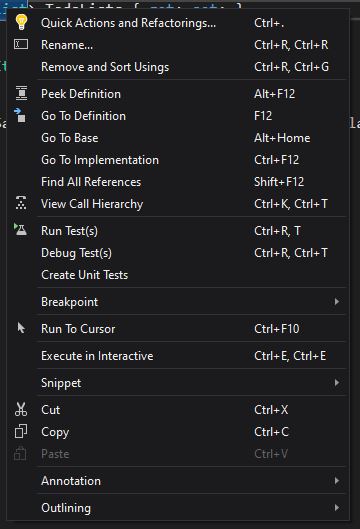
Si deseamos ver todas las opciones disponibles de navegación, podemos hacer clic derecho sobre nuestro código y se abrirá el menú contextual. Noten todas las opciones que tenemos disponibles:

Buscar Referencias
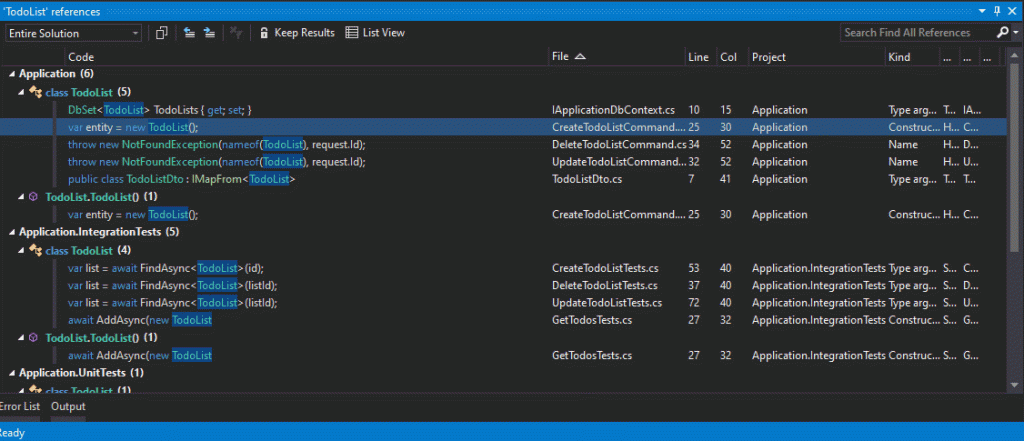
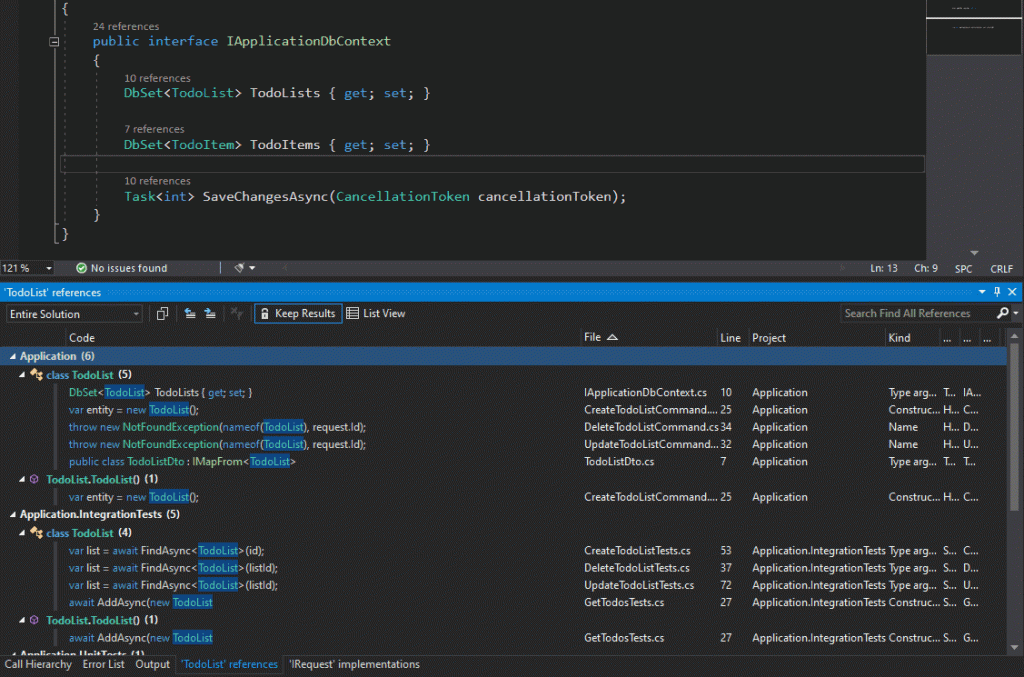
Para ver rápidamente las referencias sobre un elemento u objeto debemos posicionarnos sobre él y presionar shift + f12. Esto abrirá la ventana de referencias:

En esta ventana ver todos los resultados, pero, podemos filtrar los resultados como también agregar o quitar columnas del resultado para facilitar la búsqueda en los resultados:

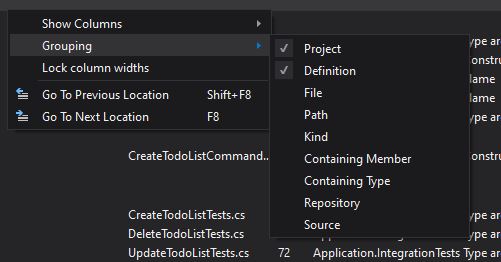
Por otro lado, podemos agrupar los resultados por proyectos, tipos, por archivos y algunos más.

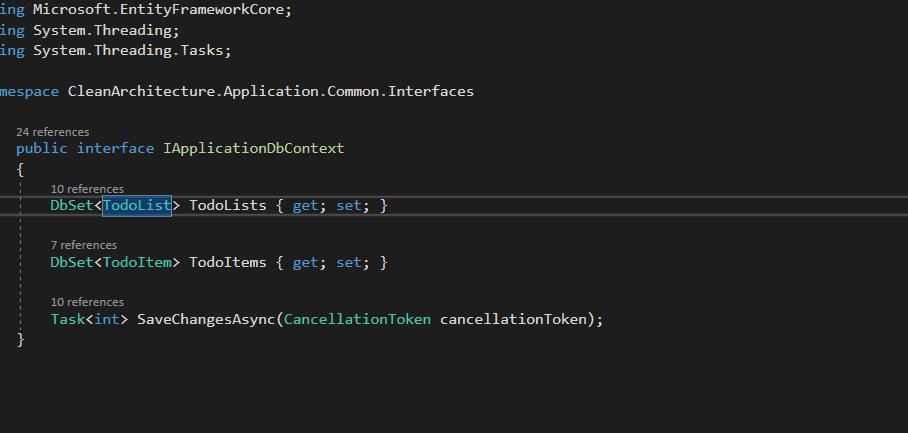
CodeLens
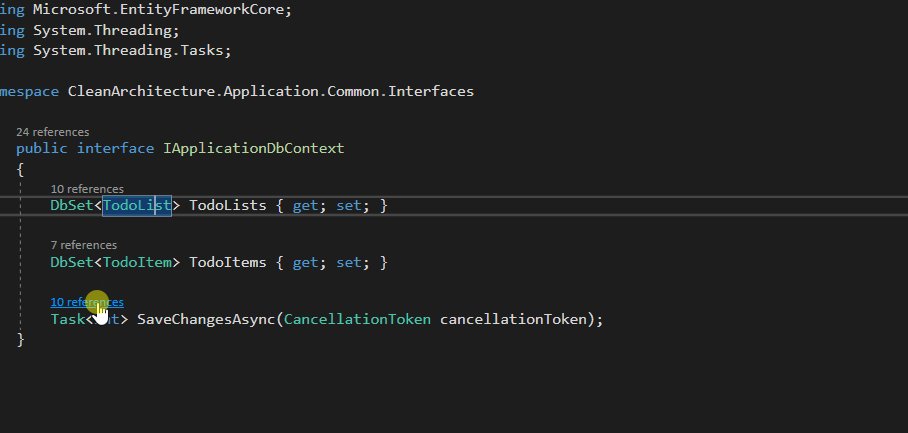
Esta es una de las funcionalidades que más me gustan, cuando salió no era del agrado de mucha gente, pero con el tiempo, se hizo tan útil que hoy todos los adoran. Sobre los identificadores, podemos ver la palabra referencia con la cantidad de referencias que tiene ese identificador. Con Git podemos ver la última modificación y los commit si lo seleccionamos.

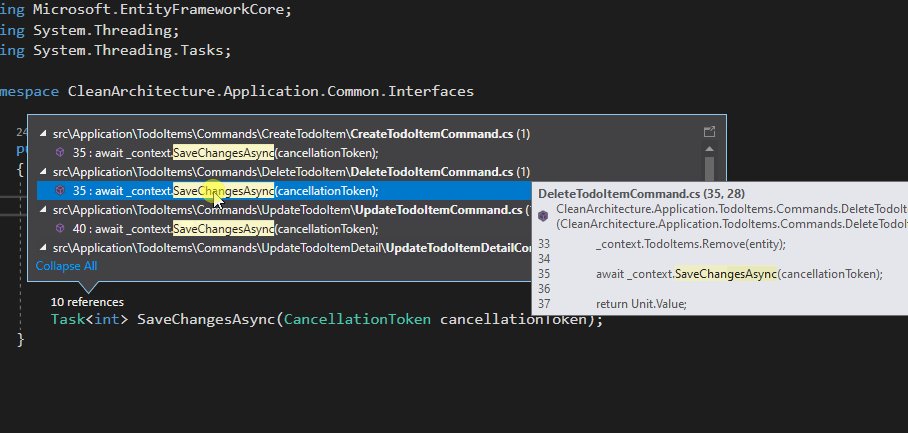
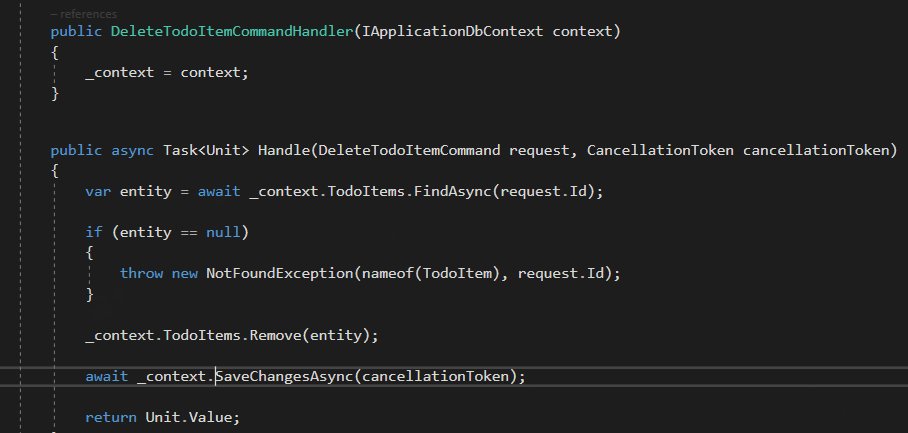
Como podemos ver en la imagen, al hacer clic sobre referencias, se abrirá la lista y podremos elegir un ítem que nos llevará al código correspondiente.
Ir a Base o la implementación
Al pararnos sobre un identificador podemos hacer 2 cosas, primero si presionamos alt + home nos llevará a la clase base o a la interfaz de implementación. Pero, si presionamos ctrl + f12 nos llevará a las clases derivadas o clases que implementeJerarquía de llamadas
La jerarquía de llamadas nos permite navegar por todas las invocaciones desde un método, propiedad o constructor permitiéndonos examinar varios niveles de código e ir viendo los caminos complejos de una o varias llamadas.
Para poder usarlo debemos pararnos en un miembro, presionaremos ctrl + k ctrl + t, se abrirá la ventana donde podremos ver la jerarquía de llamadas.

Buscar los comentarios TODO
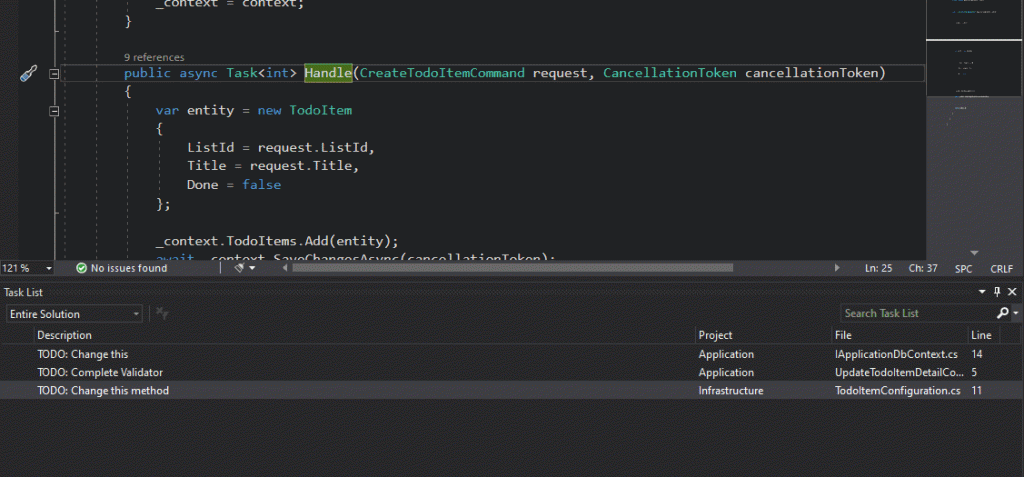
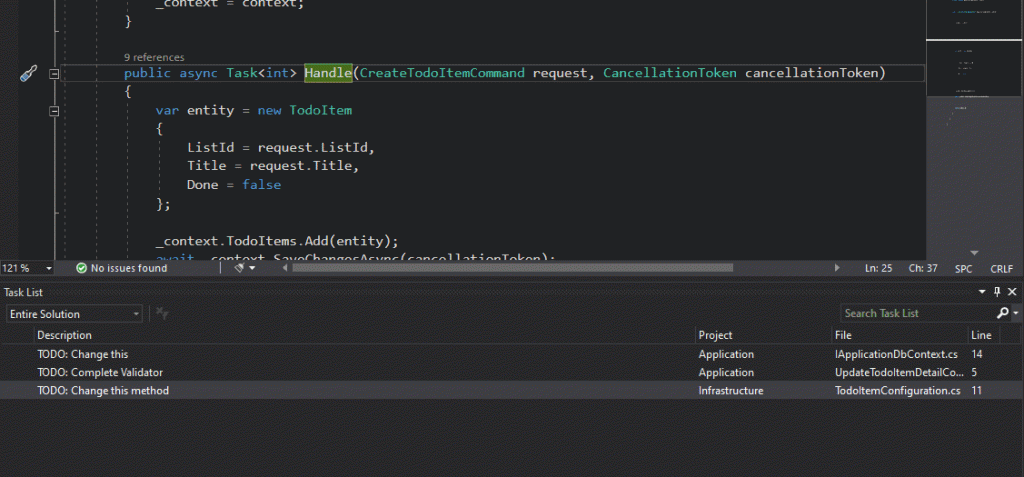
Según las prácticas de Clean Code, el único comentario permitido es TODO. TODO nos permite dejar un comentario para algo que debamos hacer después. Podemos hacer un seguimiento de estos comentarios desde la ventana de Lista de Tareas que tiene Visual Studio.

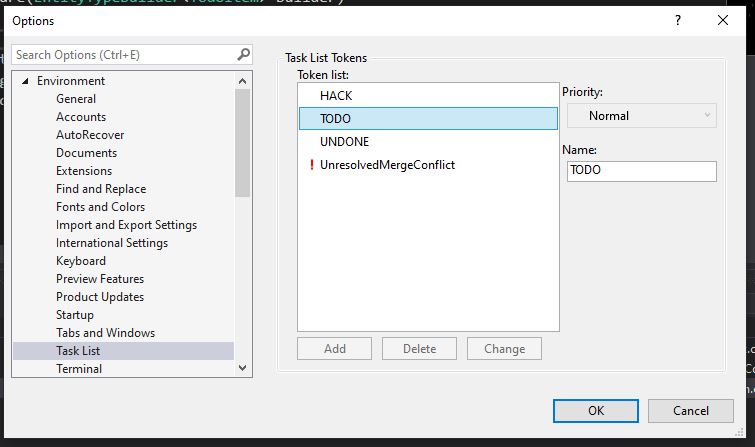
Podemos definir un consulto si lo deseamos, esto podemos hacerlo desde, Option > Environment > Task List:

Líneas de código
En el post anterior vimos que podemos poner marcas en nuestro código, esto es algo similar a esas marcas. Podemos colocar un acceso directo a una línea de código con las teclas ctrl + k + h y con la misma combinación la desactivamos.
Una vez que colocamos una marca podemos visualizarlas en la Lista de Tareas. Algo interesante, es que, si cerramos el Visual Studio, permanecerán la próxima vez que retomemos el trabajo.

Ir a los cierres y seleccionar por bloque
Podemos pararnos sobre una { y dirigirnos a la correspondiente de cierre } con la presionando la tecla correspondiente ctrl }. Si estamos parados sobre }, presionando ctrl {, ira a la de inicio. Esto puede hacerse también con () [] y <>.
También, si presionamos la tecla Ctrl + Shift + }, selecciona el bloque.

Conclusiones
Espero que les sean útiles y los ayuden a aumentar su productividad. Recuerden, con un poco de práctica, podrán recordarlos y dominarlos sin problemas. En próximos posts veremos otras funcionalidades que nos permiten ser más productivos con esta maravillosa herramienta llamada Visual Studio.