Como programadores, pasamos mucho tiempo depurando nuestras aplicaciones para eliminar algún error, recorriendo y recorriendo cada línea de código hasta encontrarlo. En esta ocasión veremos algunos trucos y herramientas disponibles en Visual Studio para realizar un debugging más efectivo. Nos ayudará a hacer nuestro trabaja mucho más fácil y ahorrar una gran cantidad de tiempo.
Una de las cosas más comunes que hacemos todo el tiempo, es usar la tecla F10. Esta nos permite ir paso a paso por cada una de las líneas para ir verificando. Pero supongamos que llegamos a un bucle for. Lo que haremos seguramente es poner un breakpoint luego de salir del bucle, para evitar presionar muchísimas veces el F10, luego presionamos F5 para seguir y pare en el nuevo breakpoint.
Esto tiene una pequeña desventaja. Muchas veces nos olvidamos de eliminar estos breakpoint. Hasta llegar el punto de tener tanta cantidad que nos hace mucho más tiempo del que pensamos hasta llegar al lugar que nos interesa.
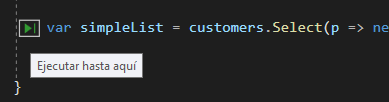
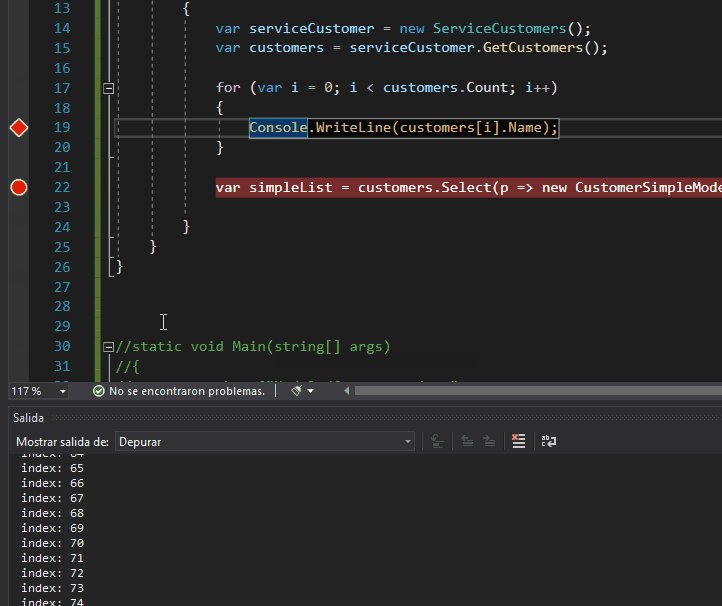
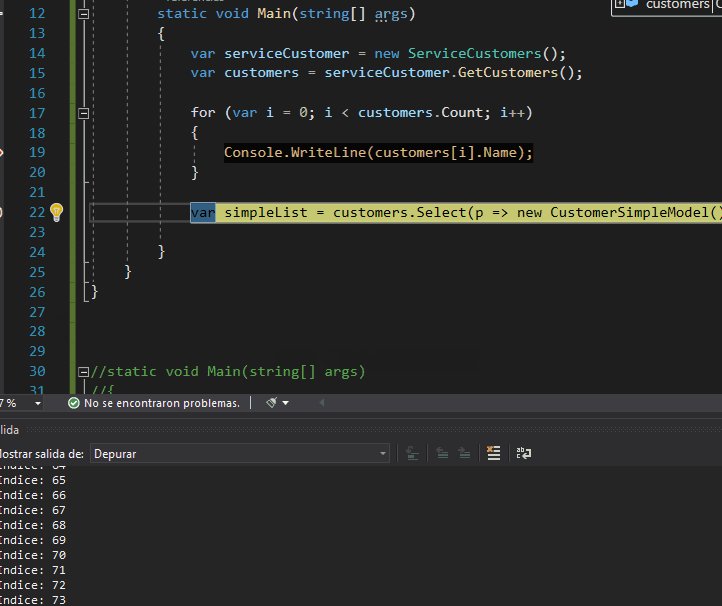
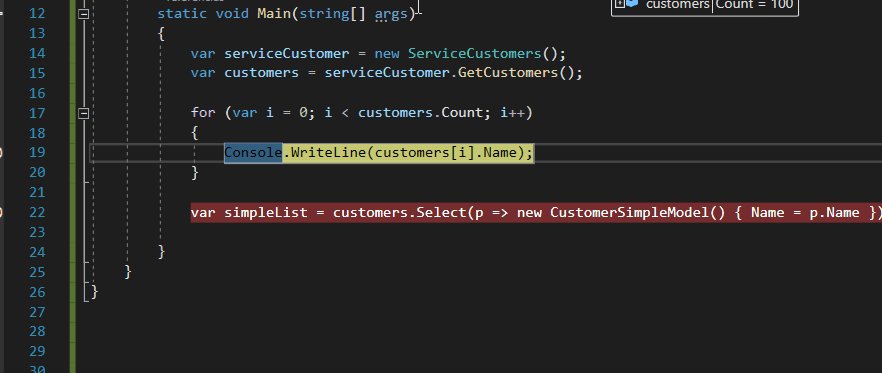
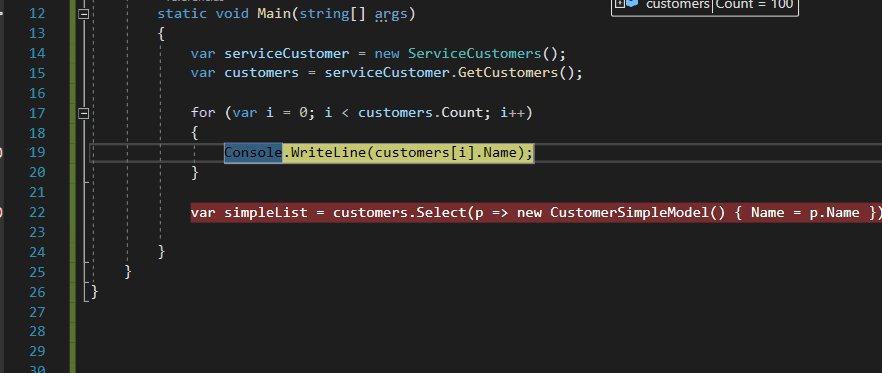
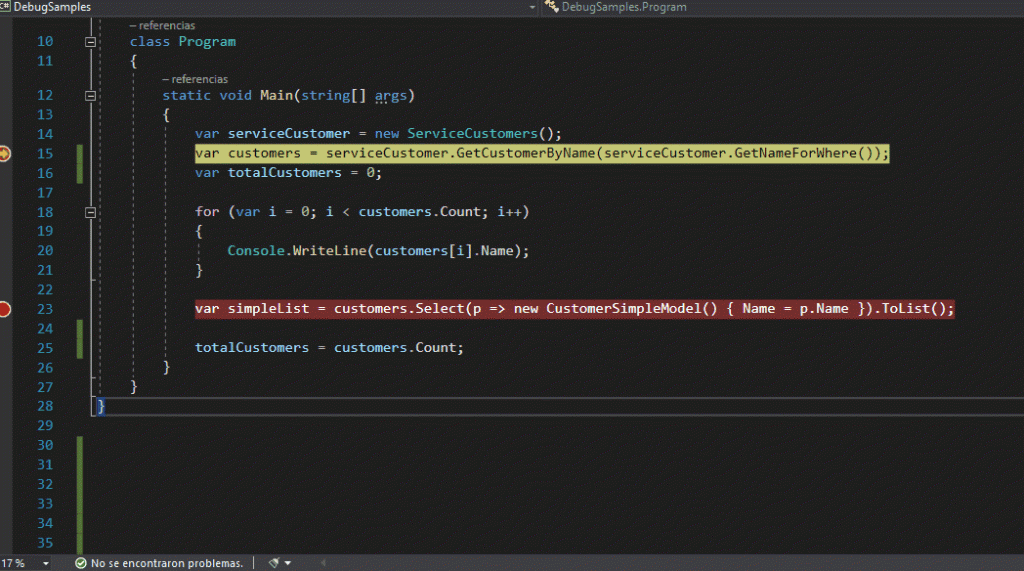
Visual Studio tiene una funcionalidad que nos evita este inconveniente. Si nos paramos en la línea, del lado izquierdo aparece lo que ven en la imagen:

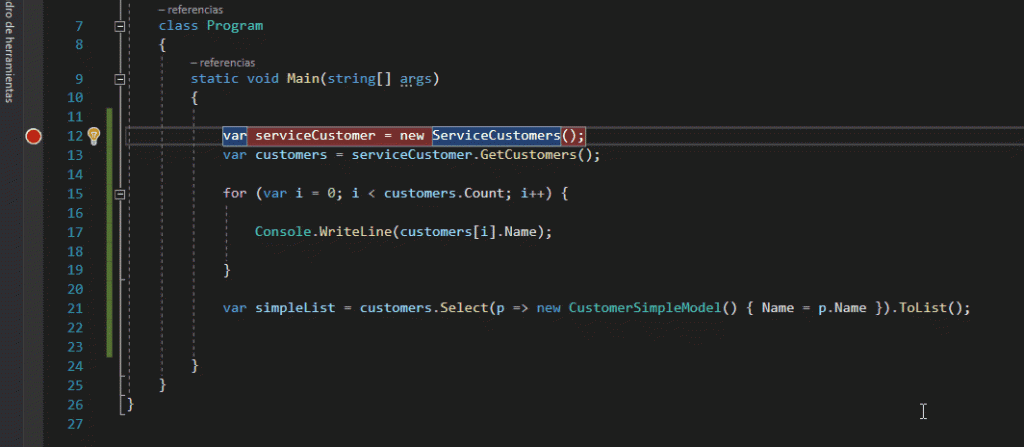
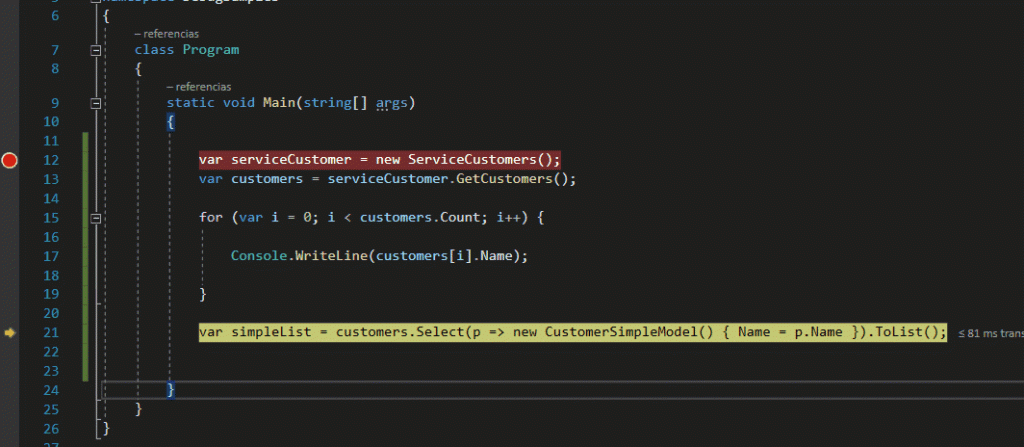
Con solo presionar el icono, el código avanzara hasta ese lugar sin la necesidad de poner un nuevo Breakpoint. Veamos cómo funciona en la siguiente imagen animada.

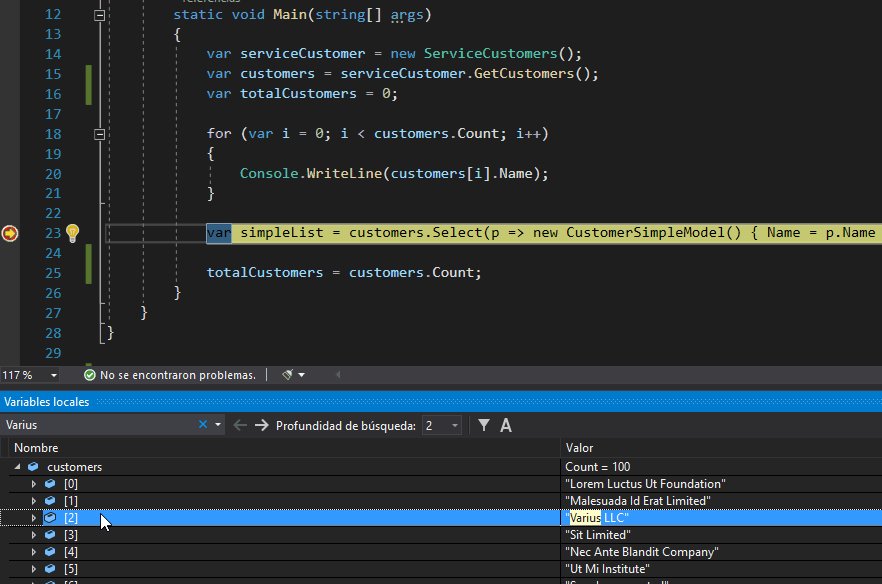
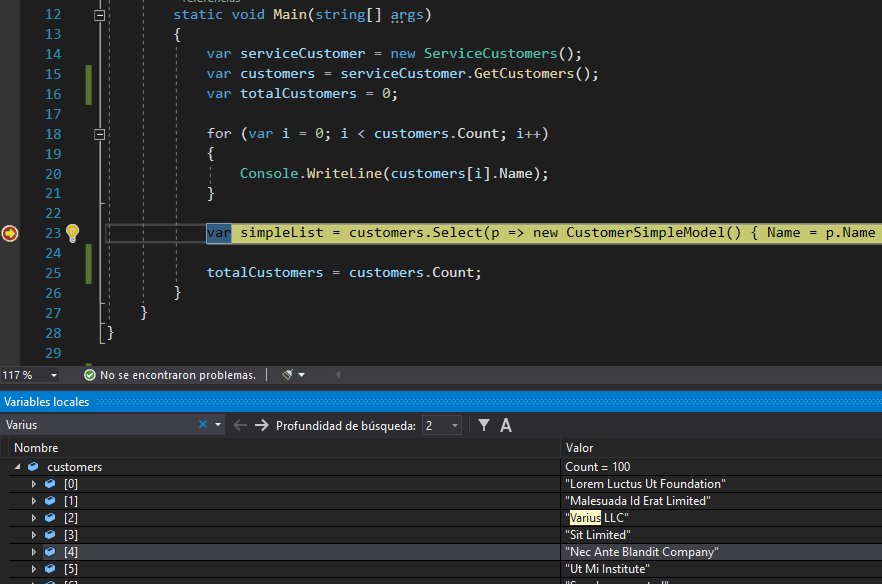
Supongamos que estamos parados en la línea que deseamos. Pero necesitamos revisar el listado de Customer como vemos en la imagen. Si nos posicionamos arriba seguramente veremos el contenido, pero al alejar el mouse, la lista desaparece. Parémonos nuevamente sobre el listado. Veremos que a la derecha es posible seleccionar el pin para verlo siempre y desplegar el contenido.

Lo interesante es que, aunque termines de depurar, cuando comencemos nuevamente nuestra depuración, el listado estará de la misma forma y lo podremos utilizar nuevamente.
Ahora imaginemos que solamente deseamos inspeccionar una de las propiedades. En la imagen podemos ver que vemos lo objetos. Deberíamos ir uno a uno para encontrar un valor expandiendo cada uno de los objetos.
Visual Studio tiene algunas características que nos permiten configurar las opciones del debugger. Entre ellas DebuggerDisplay que nos permite personalizar la forma en la que vemos los objetos. Con solo usar un decorador DebuggerDisplay, a nivel clase, podemos configurar lo que esa clase debe mostrar. Vamos a poner en clase Customer que solamente se vea la propiedad company.

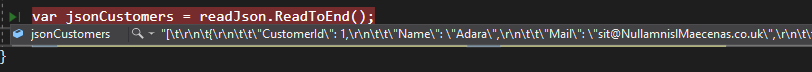
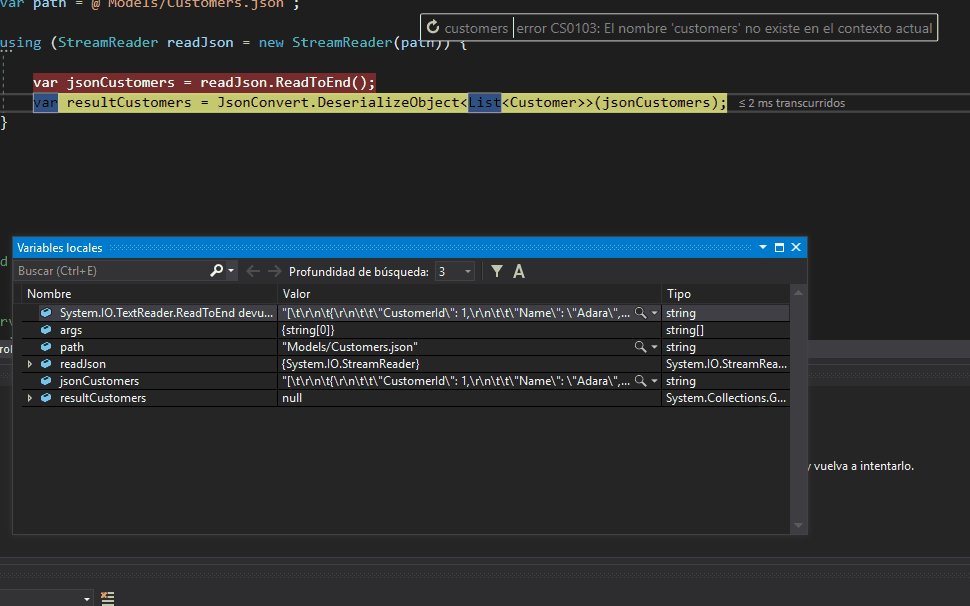
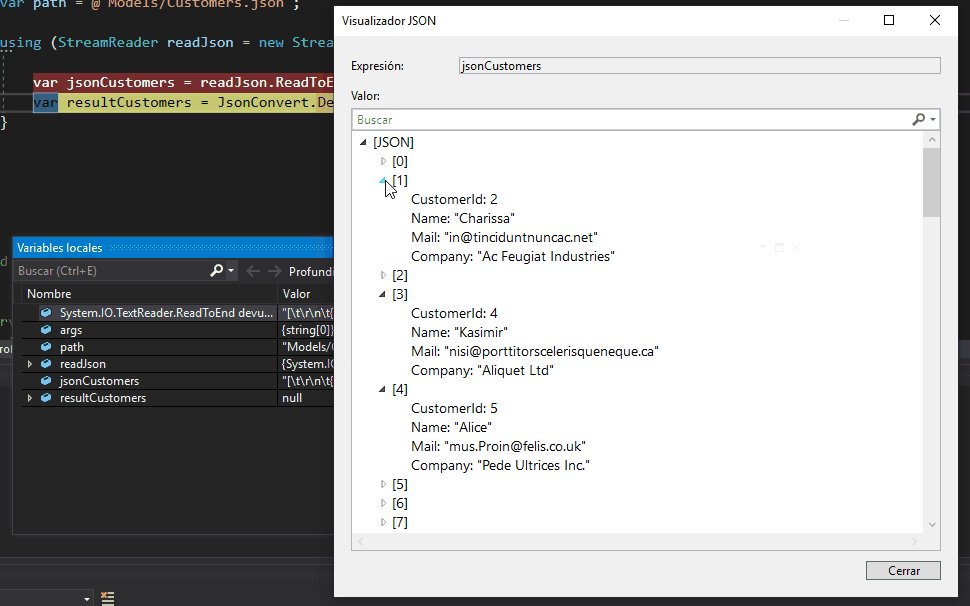
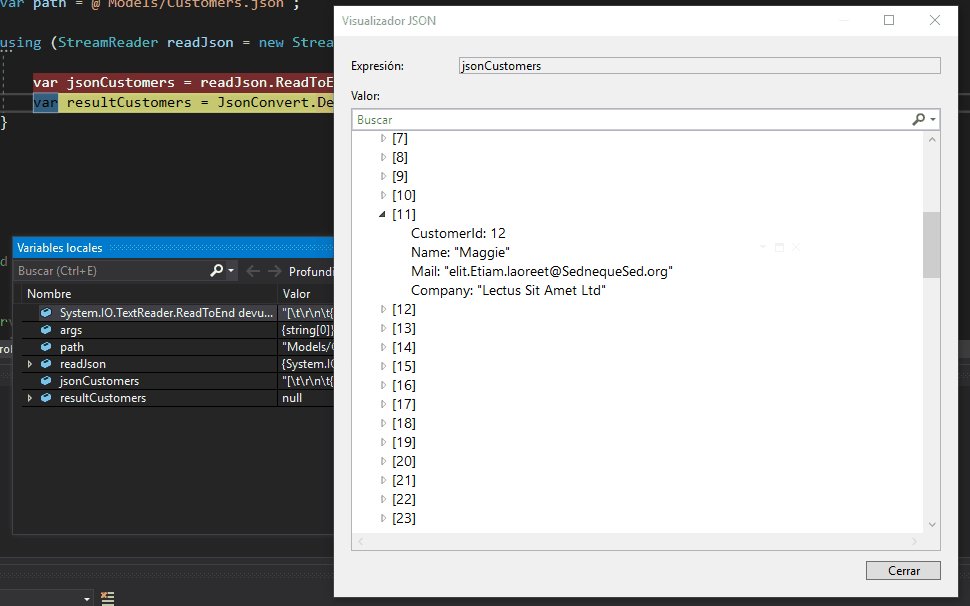
Hoy en nuestras aplicaciones trabajamos con archivos Json de datos. Mientras estamos depurando a veces se hace dificultoso el leer el archivo:

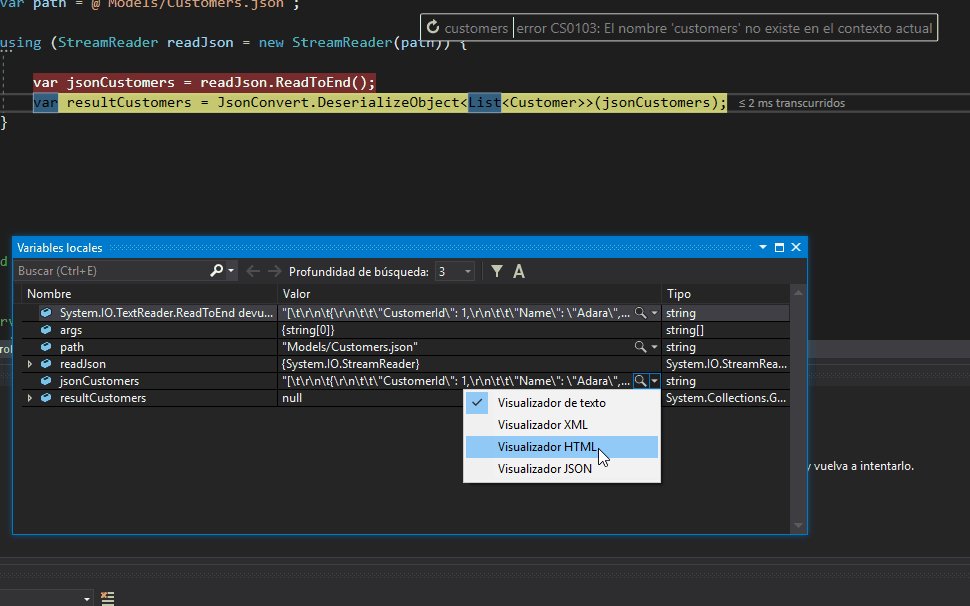
Desde las ventanas de variable locales podemos elegir el formato de visualización para ver una estructura de Json más amigable.

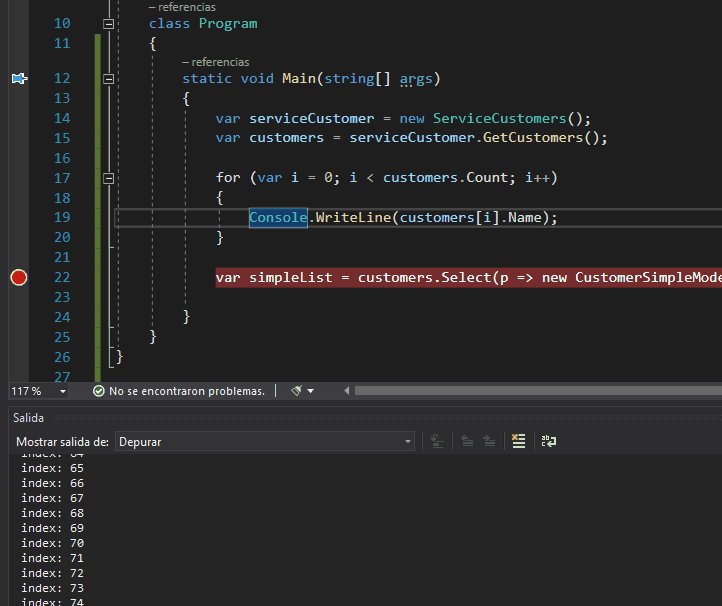
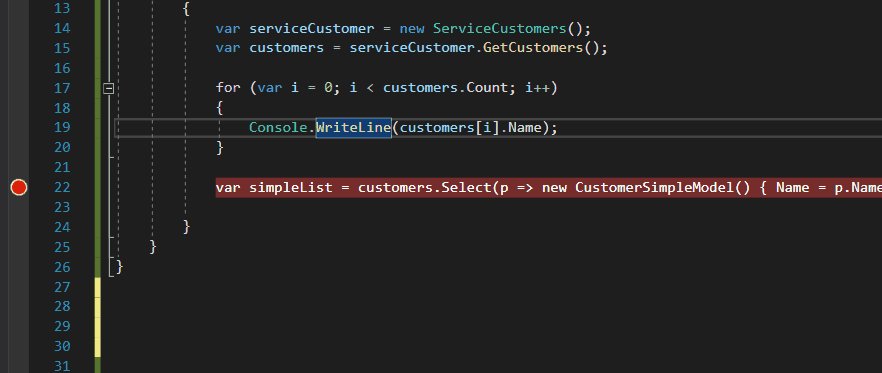
Otra cosa que hacemos comúnmente es agregar salidas de consola para ir viendo los valores de los objetos. Como pasa la mayoría de las veces, nos olvidamos de quitarlos dejando un código bastante sucio.
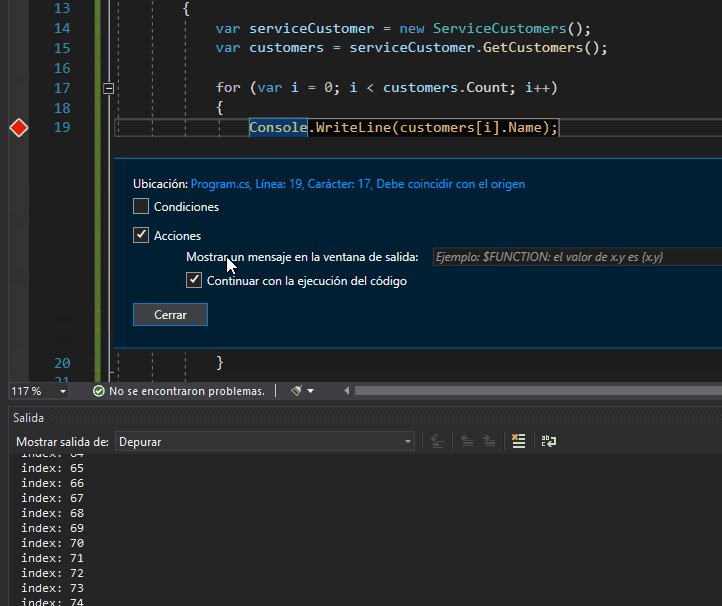
Para evitar ese problema podemos usar la caracteriza de Action que poseen los breakpoints:

Como pudimos ver, una vez configurado el breakpoint, podemos ver en la ventana de salida los valores configurados. Otra excelente funcionalidad, en la configuración de los breakpoints, es poder detener la ejecución cuando un objeto tome un valor determinado.
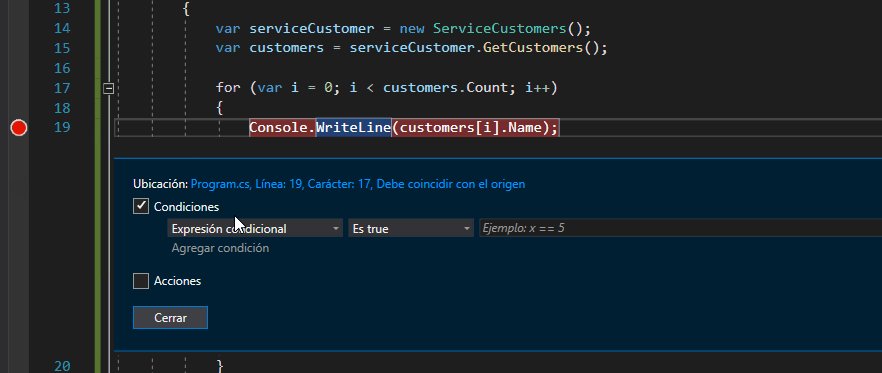
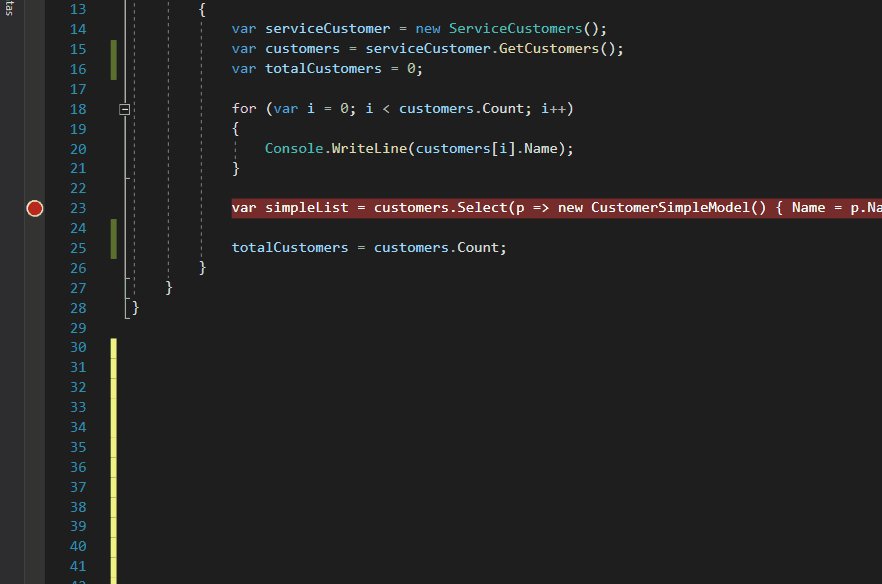
En nuestro caso tenemos un for que va incrementando el valor de i. Supongamos que necesitamos detener la ejecución cuando el valor sea 50. Podemos configurar este valor en el breakpoint por medio de Conditions:

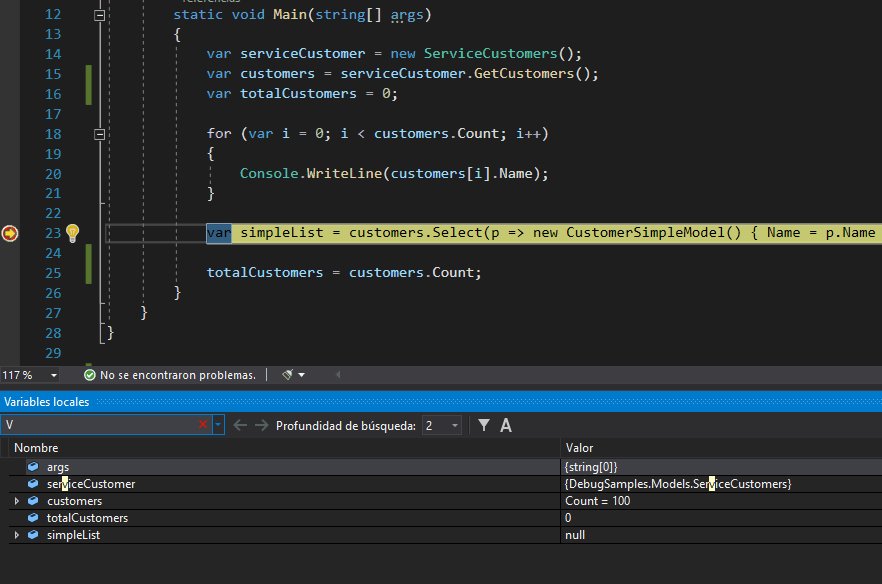
Ahora veremos herramienta muy interesante. La ventana de Variables Locales tiene varias funcionalidades para realizar búsqueda. No solamente de objetos, también, el contenido del objeto. También es posible poner un breakpoint desde esta ventana cuando un objeto cambie de valor.

Comúnmente, todo el tiempo, usamos el F10 para ir paso a paso por el método o inclusive ayudarnos con el F11. A veces cuando tenemos muchos códigos anidados se hace difícil recorrer todos los métodos. Visual Studio tiene una opción que nos permite, en un breakpoint, ir directamente a un método que va a ser invocado. Para esto debemos hacer clic derecho, seleccionamos “ir a específico” y veremos la lista de llamadas:

Conclusión
Pasamos gran tiempo depurando nuestras aplicaciones para que posean la menor cantidad de errores posibles. Es una buena práctica conocer todas estas herramientas para reducir esos tiempos y poder usarlo en cosas más productivas.
Referencias
- https://docs.microsoft.com/en-us/visualstudio/debugger/debugger-feature-tour?WT.mc_id=DOP-MVP-5003414
- https://docs.microsoft.com/en-us/visualstudio/debugger/quickstart-debug-with-managed?WT.mc_id=DOP-MVP-5003414
- https://docs.microsoft.com/en-us/visualstudio/debugger/quickstart-debug-aspnet?WT.mc_id=DOP-MVP-5003414