Hace un tiempo, mientras conversaba con algunos amigos, surgió la idea de llevar a cabo un proyecto. Uno de los requisitos clave era que el sistema brindará soporte para varios idiomas, no solo en la interfaz, sino también en los servicios APIs. Motivado por este desafío, decidí redactar este post para compartir cómo implementamos el soporte de localización en un middleware.
En primer lugar, es importante destacar que debemos configurar un middleware, crear archivos de recursos específicos para cada idioma y utilizar una interfaz para gestionar esta información. Algunas recomendaciones basadas en la experiencia de usuario incluyen: en primer lugar, cuanto mejor sea tu localización y globalización, más amplio será el alcance de usuarios que utilicen tu sitio; muchas veces, un único idioma, incluso siendo el inglés (universal), no es suficiente. En segundo lugar, si el idioma de tu sitio y el contenido difieren, la interacción puede verse afectada, por lo que es fundamental mantener coherencia entre el contenido y la aplicación.
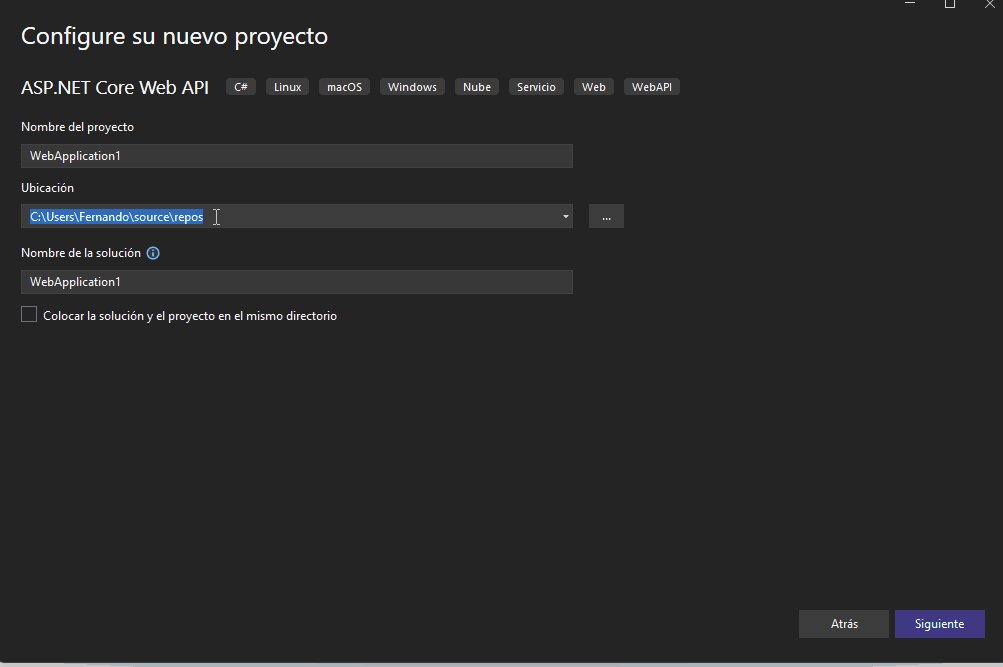
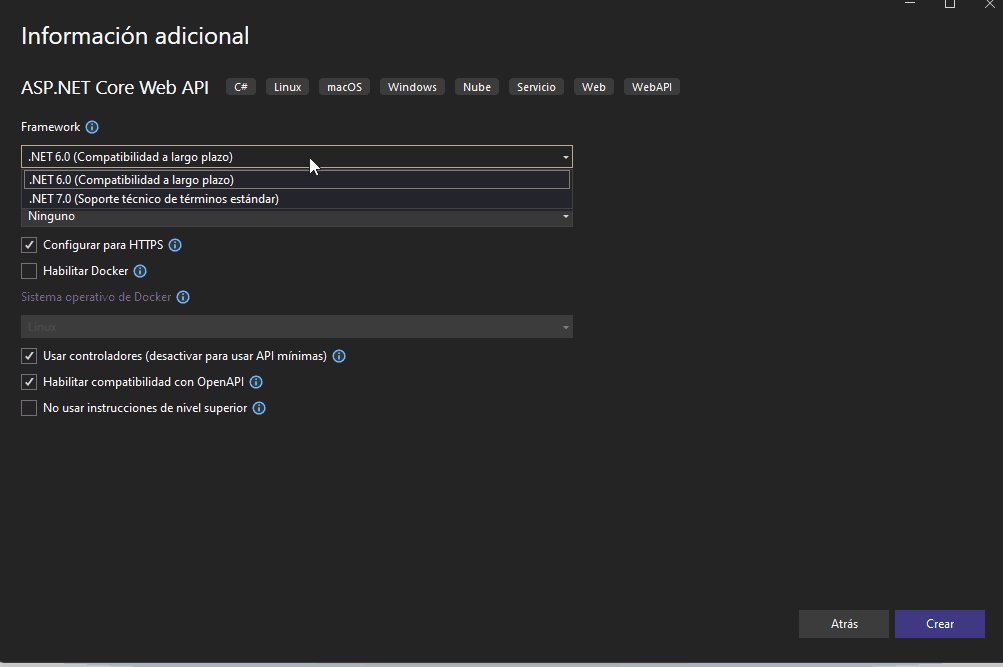
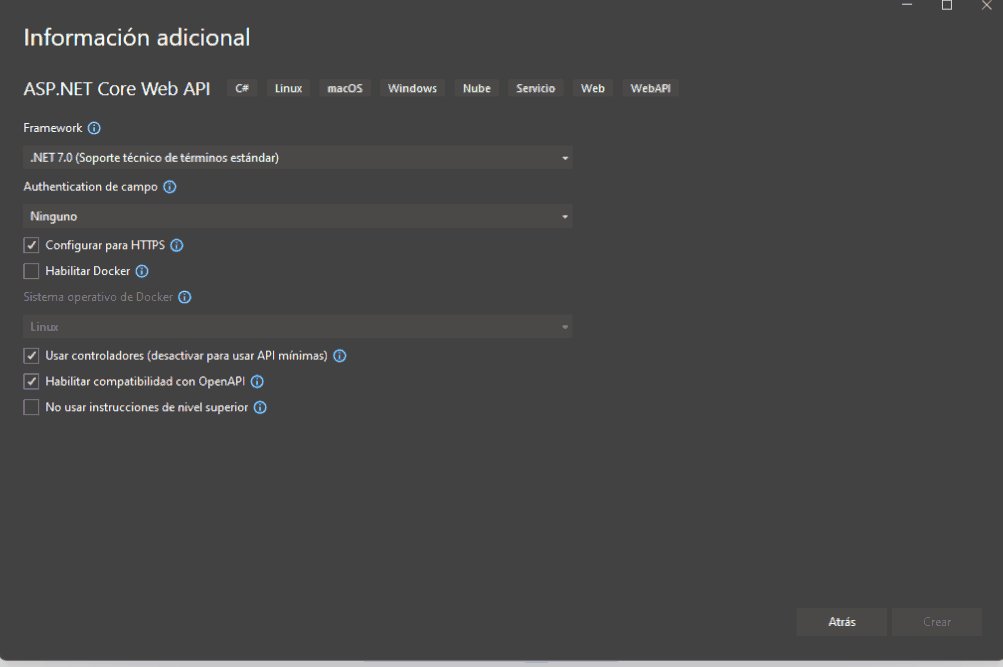
Ahora, es momento de empezar a construir nuestra aplicación. Lo primero será crear un proyecto. En mi caso, utilizaré Visual Studio 2022 y la versión más reciente de .NET, como se muestra en la imagen.

Comenzaremos a preparar todo para aplicar la localización. Primero necesitaremos incluir un middleware como comentamos, segundo utilizaremos un archivo de recursos para guardar la información de la localización. Por último utilizaremos la interfaz IStringlocalizar para manipular el archivo de recursos.
Nuestros archivos de recursos se ubican en una carpeta llamada Resources. Por esta razón deberemos decirle a nuestro API la ruta. Para esto deberemos agregar en nuestro program.cs la siguiente línea:
builder.Services.AddLocalization(options => options.ResourcesPath = "Resources");Ahora debemos crear la inyección de las configuraciones necesarias para que el middleware pueda resolver la cultura o la localización. Es posible crear varias culturas en nuestra localización. Veamos cómo agregarlo en nuestro program.cs.
var app = builder.Build();
var supportedCultures = new[] { "en-US", "ar" };
var localizationOptions =
new RequestLocalizationOptions().SetDefaultCulture(supportedCultures[0])
.AddSupportedCultures(supportedCultures)
.AddSupportedUICultures(supportedCultures);
app.UseRequestLocalization(localizationOptions);
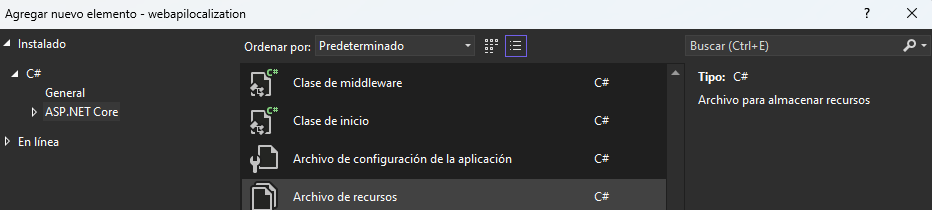
Lista nuestra configuración. Lo siguiente será crear nuestra una carpeta resources en nuestro proyecto que contendrá una carpeta controllers y agregamos un nuevo archivo de recursos que se llamarada BlogPostsController.ar.resx.:

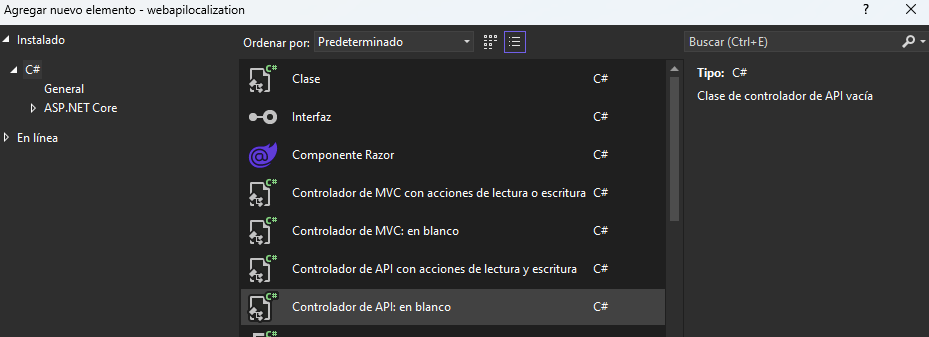
Ahora vamos con nuestro controlador. Crearemos un controlador vacío que se llamará BlogPostsController.cs:

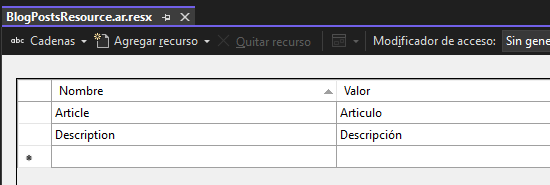
Abramos nuestro archivo de recursos. Veremos que es una especie de grilla con 2 columnas del tipo Key-Value. Además es posible crear un comentario, pero no lo utilizaremos. Agregaremos 2 llaves, Article y Description.

Debemos generar una nueva recurso que llamaremos SharedResources.ar.resx y una clase SharedResource.cs. Que utilizaremos compartidos y veremos más adelante.
Nuestra clase se verá algo asi:
namespace webapilocalization.resources
{
public class SharedResource
{
}
}
Vamos a nuestro controller. Para tener disponible nuestros archivos de recursos deberemos inyectar por medio de constructor. Le enviaremos IStringLozalizer<BlogPostsController> y IStringLocalizer<SharedResource>. Nuestro controller se ver algo así:
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Localization;
using webapilocalization.resources;
namespace webapilocalization.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class BlogPostsController : ControllerBase
{
private readonly IStringLocalizer<BlogPostsController> stringLocalizer;
private readonly IStringLocalizer<SharedResource> sharedResourceLocalizer;
public BlogPostsController(IStringLocalizer<BlogPostsController> postsControllerLocalizer,
IStringLocalizer<SharedResource> sharedResourceLocalizer)
{
this.stringLocalizer = postsControllerLocalizer;
this.sharedResourceLocalizer = sharedResourceLocalizer;
}
[HttpGet]
[Route("PostsControllerResource")]
public IActionResult GetUsingBlogPostsControllerResource()
{
var article = stringLocalizer["Article"];
var description = stringLocalizer.GetString("Description").Value ?? "";
return Ok(new { PostType = article.Value, Description = description });
}
[HttpGet]
[Route("SharedResource")]
public IActionResult GetUsingSharedResource()
{
var article = sharedResourceLocalizer["Article"];
var description = sharedResourceLocalizer.GetString("Description").Value ?? "";
return Ok(new { PostType = article.Value, Description = description });
}
}
}
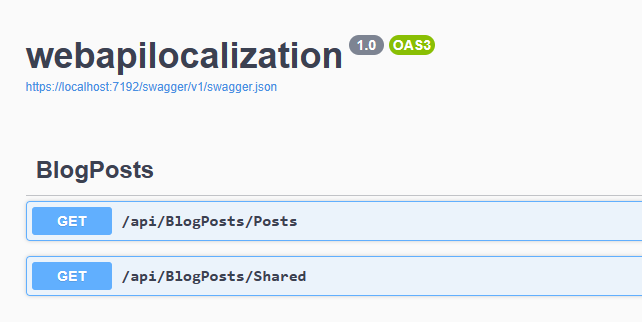
¿Qué hace nuestro controlador? Como vimos antes, por medio del constructor, inyectamos las instancias IStringLocalizer que nos darán el acceso a los archivos de recursos. Por otro lado, tenemos 2 endpoints los cuales devolverán diferentes resultados para que podamos ver las diferencias. Por medio del método GetString accedemos a la información del archivo de recursos. Ejecutemos y veamos el resultado.

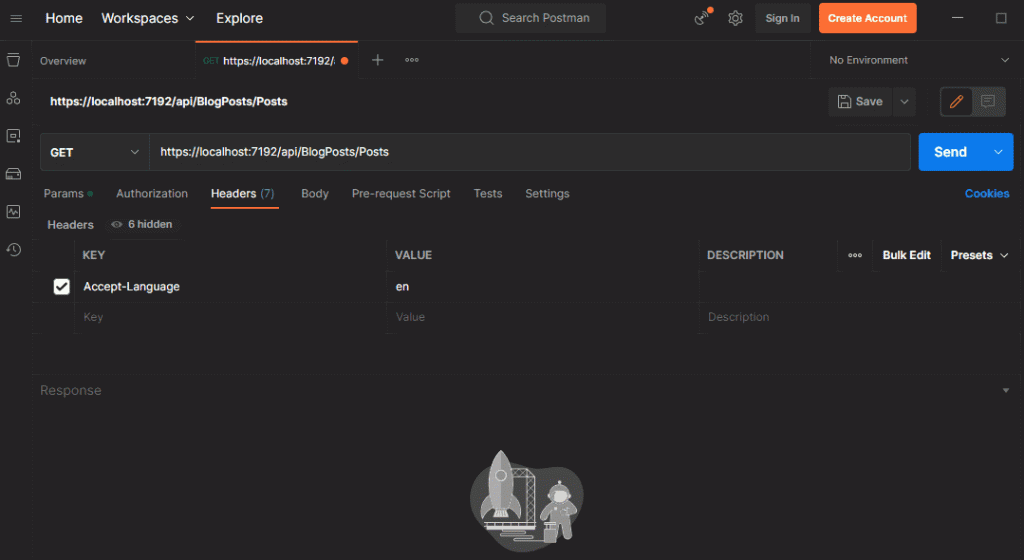
Hagamos unas pruebas con el postman:

Conclusión
En esta publicación, hemos explorado el proceso de implementación de un middleware que facilita la utilización de la localización mediante archivos de recursos. Esta práctica resulta esencial para ofrecer una experiencia multilingüe en nuestros servicios y aplicaciones. Espero que el contenido proporcionado haya sido de utilidad y haya aclarado los pasos necesarios para incorporar esta funcionalidad en tus proyectos.
Si tienes alguna pregunta, comentario o sugerencia adicional, por favor, no dudes en compartirla. Estoy aquí para ayudar y mejorar en lo que sea necesario. ¡Gracias por tu atención!