En la actualidad vivimos con una necesidad de tener funcionalidades productivas más rápidamente para nuestros usuarios. Los que trabajan con metodologías ágiles saben que trabajamos con iteraciones. Estas iteraciones a veces pueden quedar incompletas, entonces que hacemos ¿Implementamos? Feature Flag nos permite implementar cosas que no están terminadas pero desactivadas en nuestro entorno de aplicación.
Básicamente, es un campo booleano que dice si una funcionalidad de nuestra aplicación está activa o no. Esta técnica también es muy utilizada cuando usamos estrategias A/B donde podemos dejar disponibles funcionalidades a un cierto grupo de nuestros clientes.
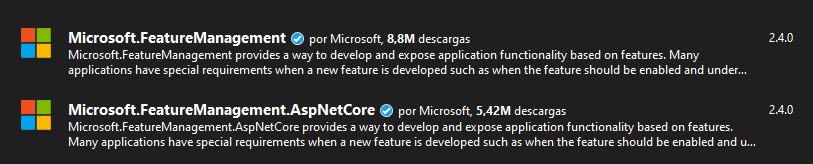
Del lado de la Tecnología .Net tenemos un paquete específico para hacerlo llamado Microsoft.FeatureManagement.AspNetCore. Con esta librería, podemos definir qué características de nuestra aplicación están activadas o desactivadas configuradas en nuestro appsettings.json o en variables de entorno.

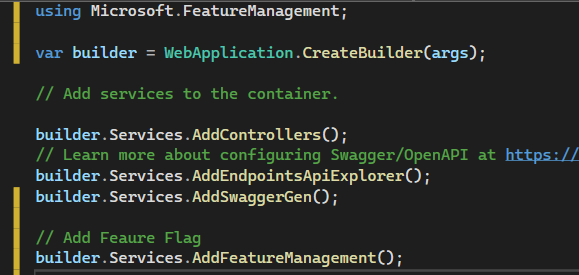
Lo primero que haremos es crear un proyecto web api en nuestro Visual Studio y luego le haremos referencia la librería que vemos en la imagen anterior. Lo siguiente es ir a nuestro archivo program.cs, hacer el using de la librería Microsoft.FeatureManagement y agregar el servicio a nuestro entorno.

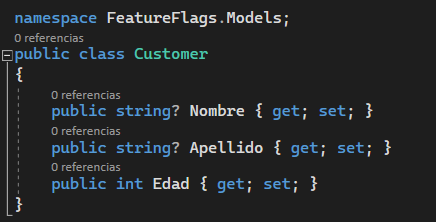
Esta es la primera aproximación, ahora vamos a crear un modelo y un api para hacer gestión de clientes. Nuestro modelo tiene 3 propiedades simples: Nombre, Apellido y Edad.

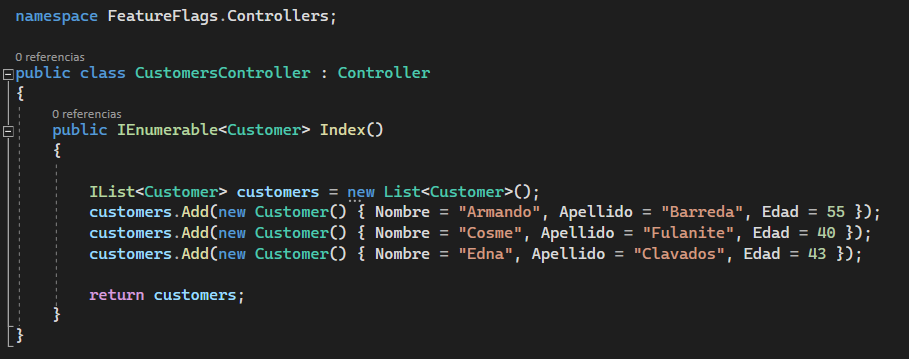
Nuestro controlador será bastante sencillo, tendrá un método index que devolverá una lista de clientes a base del modelo que creamos.

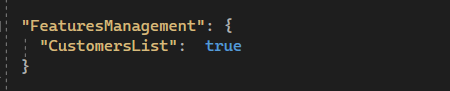
El siguiente paso sería agregar en nuestro archivo de configuración, app settings.json, la configuración necesaria para determinar si la funcionalidad se encuentra activa o no. Lo haremos de la siguiente manera:

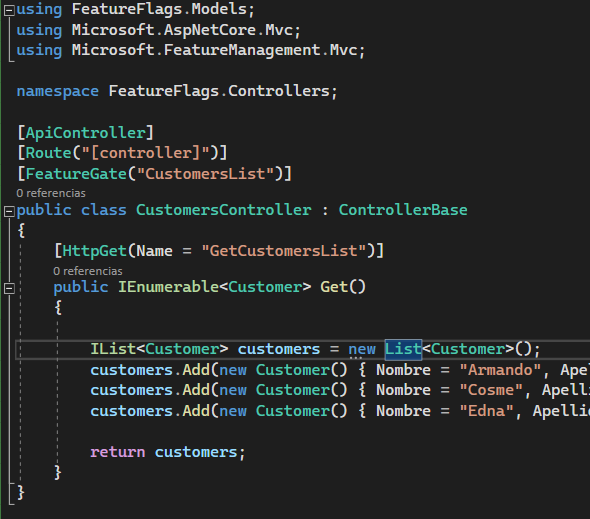
Ahora debemos decorar nuestra clase para que valide que está activo, lo hacemos de la siguiente manera, agregaremos FeatureGate y el nombre que hace referencia a la funcionalidad.

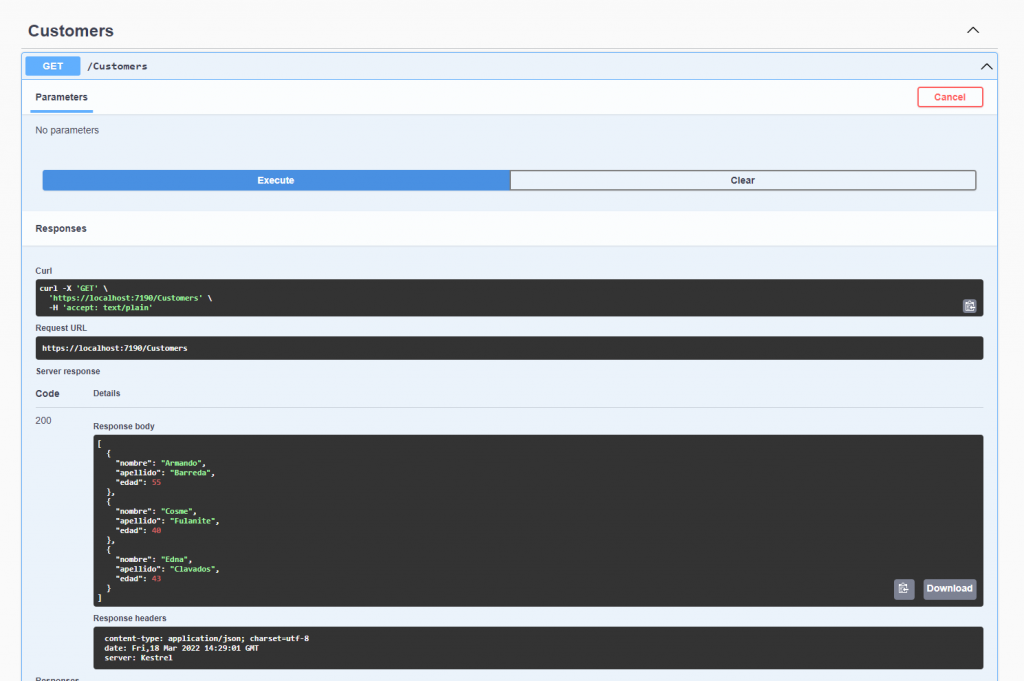
Bien, ahora ejecutaremos la aplicación. En mi caso, que estoy utilizando .net, tengo por default la implementación de Swagger. Ejecutaremos la prueba que viene en la Swagger para ver el resultado.

Como se puede apreciar, todo normal. Ejecutamos y no devuelve la lista de Customers que cargamos en nuestro controlador. Ahora bien, vamos a desactivar nuestra funcionalidad. Iremos al appsetting y le diremos que CustomerList estaras en false y volveremos a ejecutar la prueba.


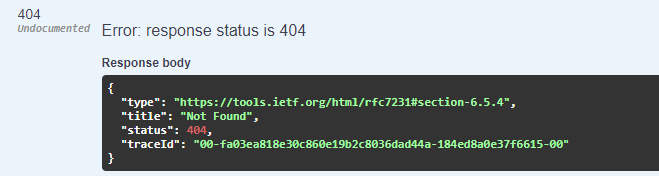
Vemos que ahora que el resultado es 404, esto nos indica que la funcionalidad ha sido desactivada.
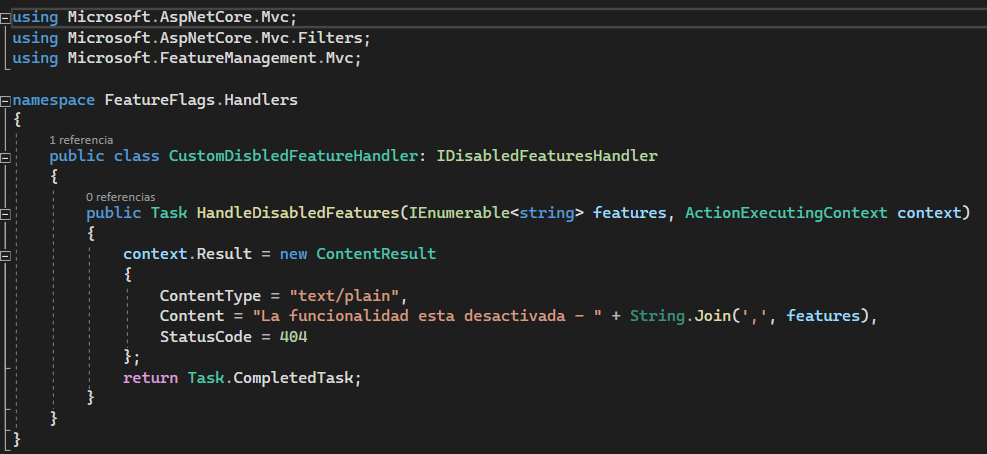
Ahora me dirán, ¿Pero ¿cómo sabemos si en realidad es un 404 o la funcionalidad está desactivada? El paquete Microsoft.Feature Management nos permite asociar un handler que nos permitirá manejar el masaje del error correspondiente a la desactivación. Creamos primero el handler.

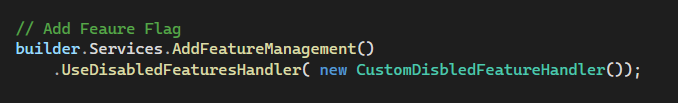
En la imagen podemos ver que creamos una nueva clase CustomDisabledFeatureHandler que implementa la interfaz IDisabledFeaturesHandler. Esta clase tomará la excepción del mensaje de desactivado y lo suplanta por el mensaje “La funcionalidad está desactivada…”. Lo siguiente es ir a program.cs y agregar el handler que debe usar:

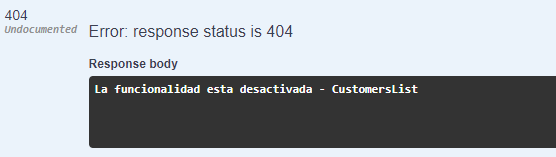
Ejecutaremos nuestra aplicación y veamos cual es el resultado en nuestra prueba en Swagger.

Conclusiones
Feature Flag es una excelente estrategia para acompañar la práctica de Continuous Deployment. Como comentamos en el artículo, podemos enviar a producción funcionalidades sin terminar que no estén activas y que los usuarios nunca se enteraran de que están ahí, o bien, desactivar una funcionalidad que no esté correctamente. hay muchas más opciones de manejo. Las veremos en próximos posts.