Sin lugar a dudas, Visual Studio Code, se ha vuelto la herramienta de desarrollo más popular en estos días. Una de las cosas que lo hacen tan popular es que es completamente de código abierto, podemos usar la gran mayoría de los lenguajes de programación incluyendo un depurador y su gran comunidad que no para de entregar aportes para mejorarlos cómo compones o addon nuevos.
Si bien, VS Code es muy amigable para los principiantes, a medida que vamos avanzando podemos personalizarlos a nosotros. Veremos algunos tips para mejorar nuestro entorno de trabajo Visual Studio Code
Configuraciones de usuario en cualquier lado
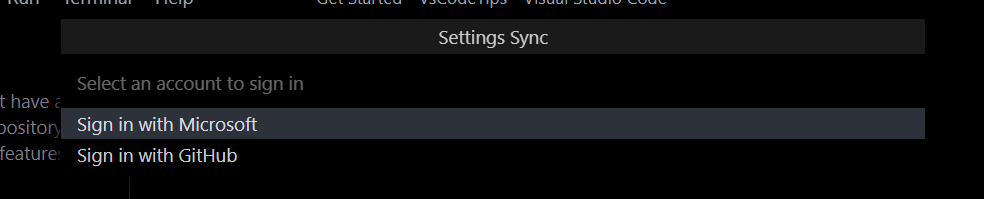
Un clásico, supongamos que configure a mi gusto todo el VS Code a nuestro gusto en mi pc. Ahora, en mi trabajo uso una notebook, ¿Debo configurar todo nuevamente? No. Gracias a que podemos asociar una cuenta tanto Microsoft como GitHub a nuestro VS Code podemos guardar todas nuestras configuraciones. Al ingresar en otro equipo el usuario no recupera toda la configuración. En mi caso que uso Linux y Windows, puedo llevar mi configuración de VS para cualquiera.

GitHub
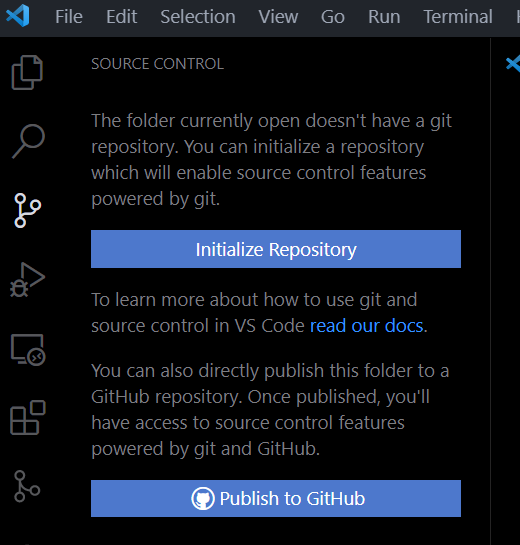
En VS Code tenemos una integración completa de GitHub permitiéndonos tener un control de versiones sobre nuestras aplicaciones. No solamente GitHub, en realidad, a cualquier repositorio del tipo Git. Lo único que debemos hacer es ingresar nuestra cuenta y se integra automáticamente.



Desactivar los preview
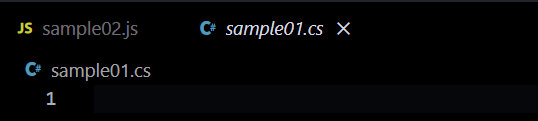
Una de las funciones más interesantes es el preview. Como sabes que es una venta preview o un archivo está abierto. La diferencia es que en la solapa donde podemos ver el nombre del archivo está en letra cursiva indicando que es la preview.

La diferencia con el abierto es que, si hacemos un solo clic en la barra lateral de los archivos, el preview de archivo seleccionado se hará sobre la misma venta con el título en cursivo.
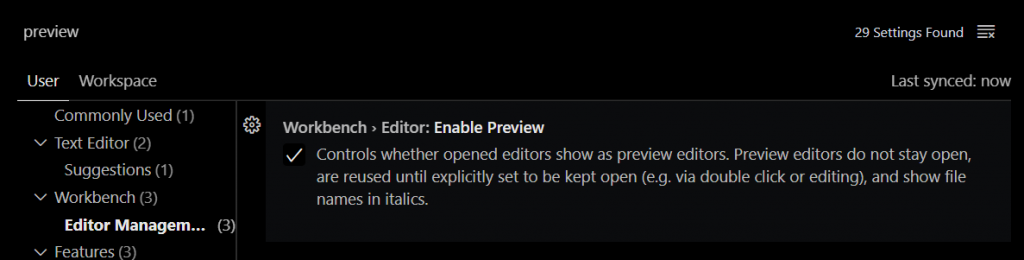
En mi caso es una funcionalidad que me gusta mucho, pero muchas personas me han dicho que le resulta molesta. Para desactivar esta funcionalidad presionamos ctrl + , que nos lleva a la configuración y buscaremos en el cuadro de búsqueda Preview y desactivaremos la funcionalidad.

Bloquear Tabs
VS Code tiene una función similar que poseen los navegadores de bloquear tabs, el famoso pinned. Permite bloquear. En la mayoría de los navegadores cuando lo pineamos, queda configurado en un icono pequeño, en VS Code no por default.

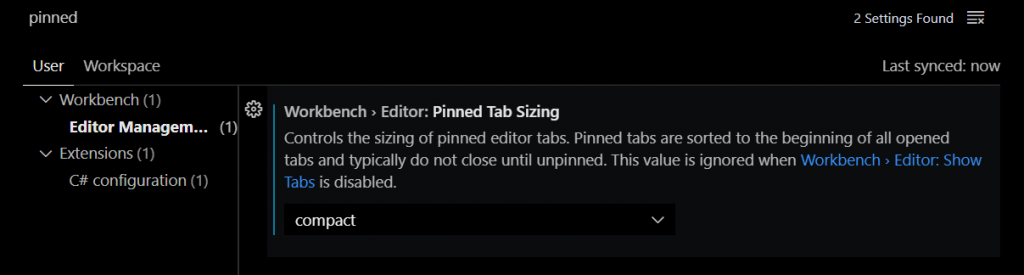
Si nos gusta el comportamiento que tiene el navegador y queremos que sea de la misma forma en VS Code debemos ir a la configuración (ctrl + ,) y buscaremos las opciones “Pinned Tab Sizing” y seleccionaremos la opción compact.

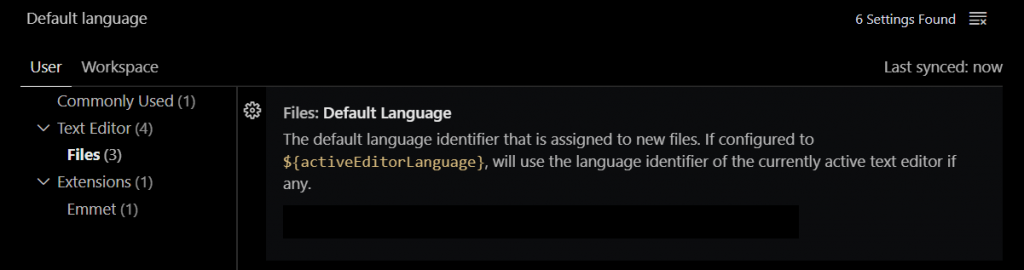
Lenguaje predeterminado
Cuando creamos un nuevo archivo, siempre se creará en formato txt básicamente y debemos ingresar el nombre y la extensión para saber que lenguaje se usará. Por ejemplo, si trabajo con C# sería Controller.cs. Existe una forma más simple de crear archivos relacionados con el proyecto haciendo que VS Code identifique el lenguaje en el próximo archivo que creemos. Nuevamente debemos ir a la configuración (ctrl + ,) y buscaremos “Files: Default Language” y completamos el campo con el valor markdown.

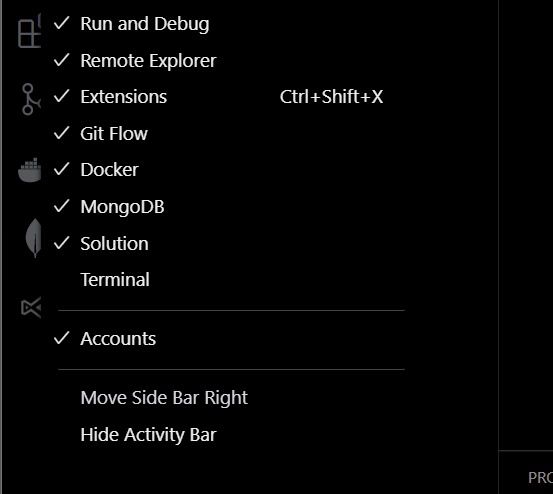
Barras Laterales
VS Code tiene del lado izquierdo una barra lateral donde tenemos los accesos más frecuentes como archivos, repositorio, componentes, etc. Si deseamos es posible moverla hacia el otro lado, lo haremos con clic derecho y seleccionaremos “Move SideBar Right”.

En la imagen también podemos ver que está seleccionado algunas opciones que están relacionadas con los Addon. Podemos deseleccionarlo y desaparecerán de la barra lateral.
También es posible arrastrar otros objetos, supongamos que queremos tener un acceso a terminales. Abrimos la terminal, tomamos la solapa, y la arrastramos sobre la barra y quedará fijada.
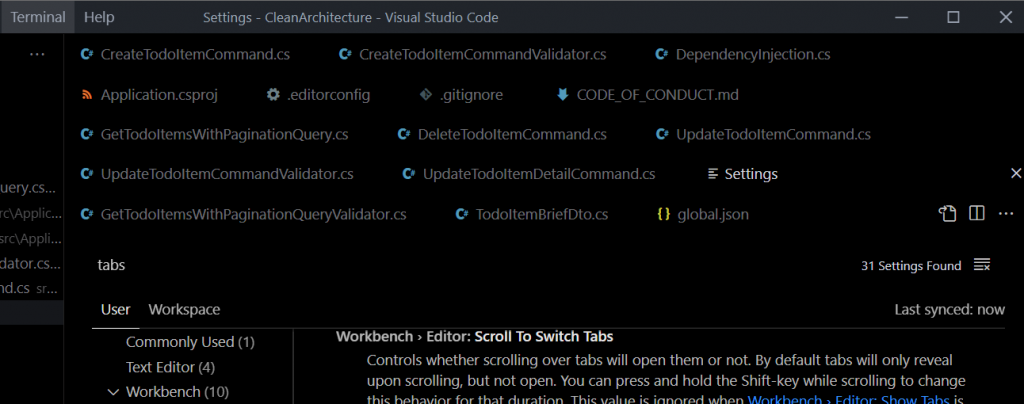
Ordenar pestañas
Cuando estamos trabajando en un proyecto de gran tamaño, seguramente estaremos con muchos archivos abiertos complejizando el seguimiento de los cambios o la manipulación de los mismos. Cuando tenemos muchos archivos abiertos vamos a tener muchos tabs y podemos perderlos de vista.
Hay una opción que nos permite realizar un apilamiento de los tabs. Debemos ir a la configuración y buscar la configuración “Wrap Tabs” y activarla.
Hay una opción que nos permite realizar un apilamiento de los tabs. Debemos ir a la configuración y buscar la configuración “Wrap Tabs” y activarla.

Con esta opción activada los tabs cambiarán su comportamiento por uno de apilamiento por decir de alguna forma. En la imagen pueden ver el resultado:

Múltiples Terminales
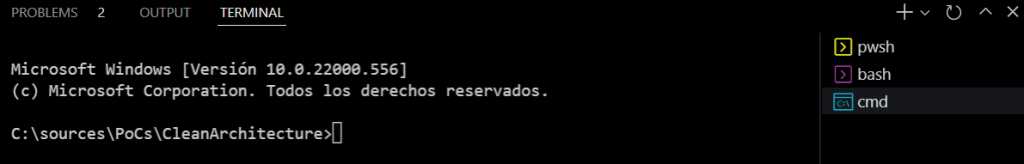
El desarrollo, por llamarlo moderno, aunque siempre fue así, se utilizan terminales para ejecutar comandos de construcción u otras acciones. Algunos de nosotros usamos varias terminales: la clásica cmd, powershell, Git, etc. Eso hacía que tengamos 2 opciones, la primera tener varios accesos a estos terminales, la segunda tener un entorno como ConEmu o Windows Terminals que integran varias de ellas en solapas.
En VS Code ya no es necesario, dentro de la propia aplicación disponemos de terminales. No solamente la terminal clásica, sino todo tipo de terminales que tengamos instaladas. Incluso podemos marcarlas con algún color para distinguirlas fácilmente.

Conclusiones
VS Code no ha parado de crecer y agregar funcionalidades desde su lanzamiento hasta el día de hoy. Todo es gracias a su gran comunidad que no para dar feedback y recomendaciones sobre su uso. VS Code es una gran herramienta que podemos personalizar para el lenguaje de nuestra preferencia. Espero que disfruten de estas funcionalidades.

