Cada día más usado, TypeScript vino para quedarse. Por esta razón, aunque nuestro tema es .Net y se están relacionando cada vez más, cree un tutorial de TypeScript. Cuando tenemos un integrante nuevo el equipo y comienza a trabajar con Angular, React o VueJS, y no ha usado TypeScript nunca, la inducción es bastante difícil. Me ha dado un buen resulta que antes de Angular u otras tecnologías similares, invertir tiempo en el aprendizaje de base, en este caso TypeScript, como se usa y cuál es su filosofía.
El objetivo de esta publicación es tocar los temas: ¿Que es TypeScript?, ¿Como se usa TypeScript?, qué herramientas tenemos y ver un ejemplo de su uso. También trataremos sus beneficios y qué puntos debemos tener en cuenta para su uso.
¿Qué es TypeScript?
TypeScript es uno de los lenguajes de programación más nuevos que han aparecido. Es de código abierto, desarrollado y mantenido por Microsoft. Microsoft lo denomina como SuperSet de javascript. ¿Qué quiere decir esto? Básicamente busca extender las características de un lenguaje tipado a JavaScript y puede ser usado desde aplicaciones pequeñas o en aplicaciones muy grandes.
Esto no significa que los navegadores van a entender TypeScript , TypeScript lo que hace es convertir nuestro código, transpilarlo, a código JavaScript que el navegador va a ejecutar. Algo que la gente de TypeScript hizo fuerte hincapié es que cualquier código escrito en JavaScript debe funcionar en TypeScript. Si tenemos código ya escrito debe funcionar sin problemas.
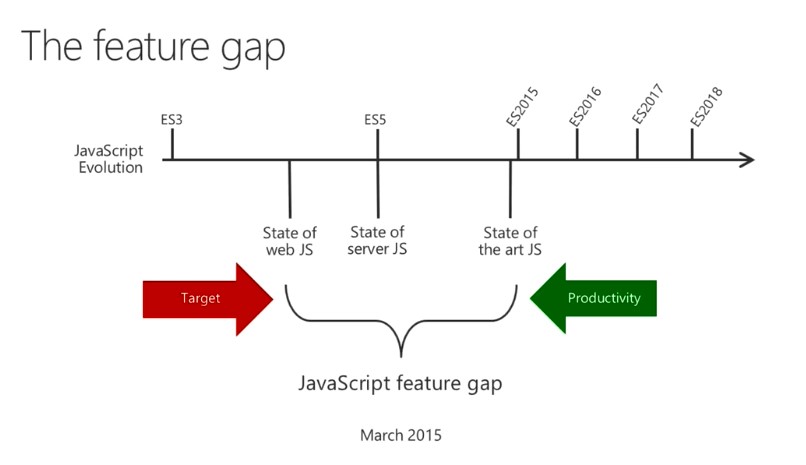
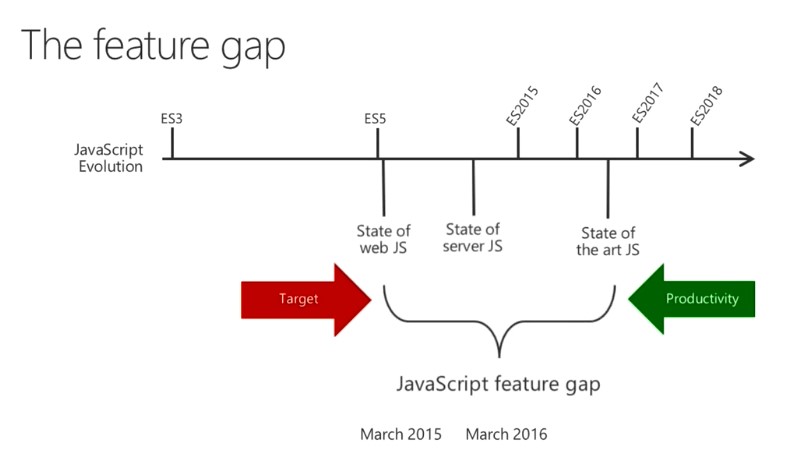
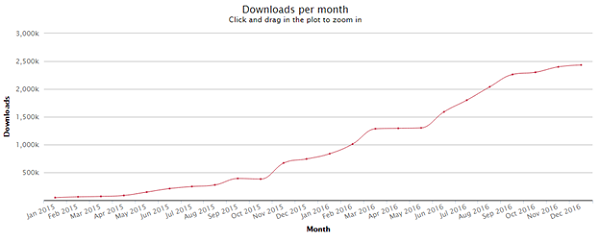
JavaScript está basado en las especificaciones de ECMA Script que actualmente se encuentra en la versión 6. Estas especificaciones se mueven mucho más rápido de que los desarrolladores puedan adquirir el conocimiento, o la velocidad con la cual podemos actualizar nuestras aplicaciones. Inclusive la implementación de los fabricantes en los navegadores, servidores o sistemas operativos. Existe un GAP que podemos ver en la siguiente imagen:


Aquí es donde TypeScript es una herramienta realmente poderosa debido a que el resultado final que es JavaScript puede transformarse en la versión de ECMA Script que deseemos. Esto aumentando la compatibilidad de nuestras aplicaciones y reduce el impacto de sus actualizaciones.
Al ser un lenguaje basado tipos y POO, si poseemos este conocimiento de cualquier otro lenguaje basado en estos principios como .Net C#, Java o PHP, TypeScript nos parece bastante familiar solamente nos quedará entender su sintaxis.
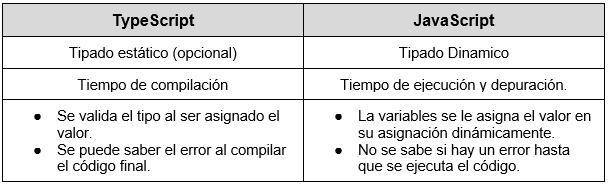
Para hacer una comparación entre TypeScript y JavaScript diremos que el primero es de tipo estático y el segundo dinámico lo veremos en la siguiente tabla:

Ahora veremos cuales son las características principales de TypeScript:
- Cualquier código JavaScript debe funcionar sin problemas en TypeScript.
- Como en la tabla anterior, tipado estático.
- Se pueden utilizar clases y módulos.
- Constructores, propiedades, funciones.
- Podemos usar interfaces.
- Expresiones especiales como Fat arrows =>.
- Intellisense y comprobación de sintaxis en tiempo real en la gran mayoría de las herramientas.
Por último, podemos ver en el último gráfico la adopción de TypeScript a nivel desarrolladores y empresas que nos demuestra lo importante de su utilización.

¿Que necesitamos para empezar?
Lo primero que necesitamos tener instalado es Node.JS, puede ser descargado desde aquí https://nodejs.org/en/. Podemos usar cualquier procesador moderno, yo usare Visual Studio Code que puede ser descargado des aquí https://code.visualstudio.com/.
Una vez instalada estas 2 herramientas, desde el visual studio y su consola, debemos instalar TypeScript. Esto lo hacemos desde un paquete npm con el siguiente comando.
npm install -g typescript

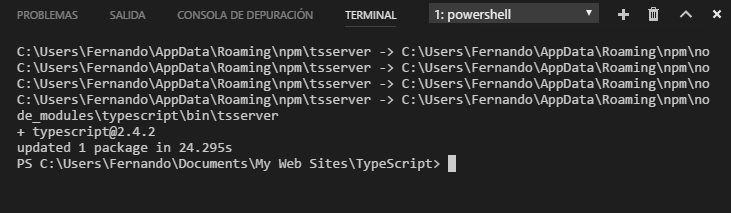
Una vez instalada podemos validar la versión y la ayuda con los siguientes comandos.
tsc --version
tsc --helpEn esta segunda parte tocaremos algunos temas sobre la configuración de TypeScript, daremos nuestros primeros pasos y veremos algunos puntos interesantes sobre Visual Studio Code que será la herramienta que estaremos utilizando en los ejemplos.
Lo siguiente que haremos es crear un archivo. Para esto utilizaremos la consola de VS Code para generarlo por medio siguiente comando:
tsc --initEste comando no creará un archivo que en su interior contendrá algo parecido a lo siguiente:
{
"compilerOptions": {
/* Basic Options */
"target": "es5",
"module": "commonjs",
"strict": true,
"sourceMap": true
}
}Si bien este archivo tiene muchas opciones de configuración las que por default están activas son las 3 que vemos en el cuadro anterior. A simple vista vemos la propiedad “target” que es la que indicará que versión de ECMAScript usará para crear el JavaScript final.
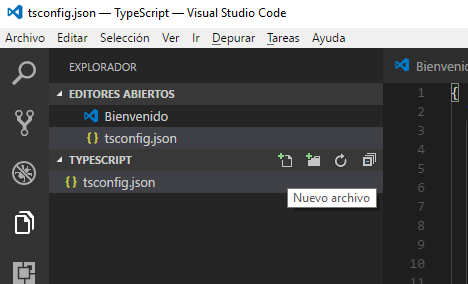
Ahora crearemos nuestro primer archivo de TypeScript. Los archivos TypeScript poseen la extensión “.ts”. Lo haremos desde el icono de VS Code, creamos el archivo app.ts:

y dentro de este archivo pondremos nuestro código:
class InitApp{
public static main(){
console.log("Hola Mundo");
return 0;
}
}
Nuestra aplicación no hace nada muy difícil. ¡Solamente mostrará en consola el mensaje “Hola Mundo!”. Veamos qué pasa cuando compilamos el código. Para hacerlo ejecutaremos en la consola el siguiente comando indicando el nombre de nuestro archivo ts:
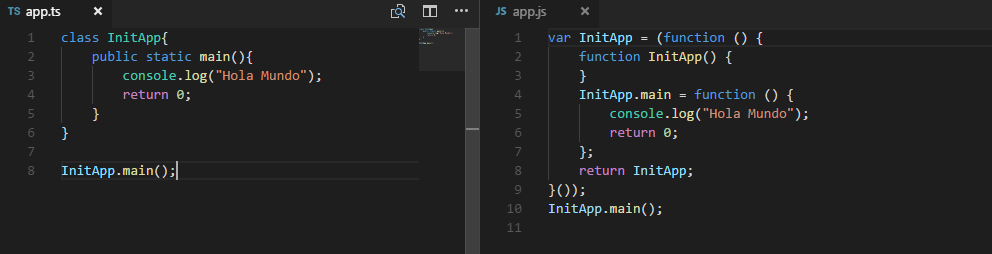
tsc app.tsComo resultado tendremos un nuevo archivo app.js que es el resultado de la transpilación:

A simple vista vemos que el código tal vez es un poco más extenso. Pero eso no debe preocuparnos ya que este nuevo código correrá sin ningún problema en los navegadores que soporten el ECMAScript que le indicamos el archivo de configuración.
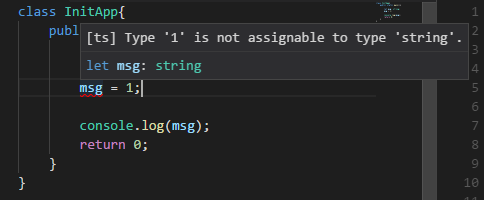
Vamos a hacer que nuestro código falle, no hay que preocuparse por el momento por cosas que veamos y no entendamos lo veremos en los siguientes posts. Para darles un ejemplo agregaremos 2 líneas de código:
class InitApp{
public static main(){
let msg:string;
msg= 1;
console.log(msg);
...
En la declaración estamos diciendo que la variable msg es del tipo string, pero, en la línea siguiente le estamos asignando un valor numérico. Automáticamente el VS Code nos indicará que la asignación no es válida gracias al Intellisense que viene con él.

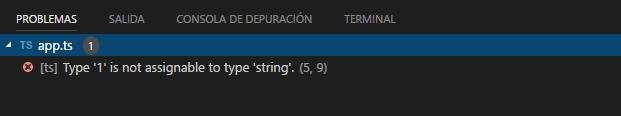
También podemos ejecutar la compilación por medio de consola para comprobar si realmente es un error. Al ejecutar la compilación por medio del comando tsc podemos ver el mensaje de error:

Corregiremos nuestro código para que deje de errar y lo ejecutaremos:
class InitApp{
public static main(){
let msg:string;
msg= "Hola Mundo!";
console.log(msg);
...
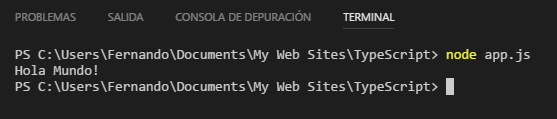
Para ejecutarlo usaremos Node.Js junto al siguiente comando:
node app.js

Nuestra aplicación está funcionando correctamente. Ya tenemos nuestra primera app funcionando de la mano de TypeScript.
Tal vez sea molesto estar ejecutando todo el tiempo el comando tsc por consola cada vez que hacemos una modificación e inclusive obliga a tener una consola externa o tener abierta la consola VS Code la cual nos quita espacio de trabajo. Para esto tenemos 2 opciones:
Opción 1
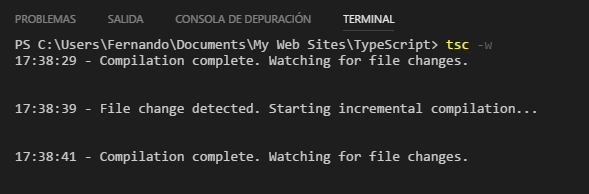
El comando tsc tiene una opción muy interesante que es el comando -w. Este comando hace que el tsc quede en modo watcher. Cada vez que guardemos un archivo el tsc detectara el cambio y transpilara el código.

Opción 2
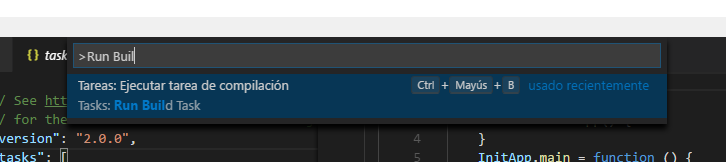
La segunda opción es configurar una tarea en VS Code, presionando f1 nos abrirá la ventana de “Command Palette” y escribiremos Run Build Tanks:

Nos preguntará sobre qué archivo y elegiremos ts.config. Una vez hecho lo anterior nos creará una carpeta nueva llamada .vscode y dentro un archivo tasks.json donde veremos algo parecido a lo siguiente.
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Ahora podemos usar la combinación de teclas ctrl + shift + b para ejecutar la compilación.
Conclusión
En esta primera parte vimos que es y algunos de sus beneficios. También vimos la importancia de la adopción de este lenguaje de programación como un buen lenguaje al mejor estilo C# o Java. En próximos posts de este tutorial iremos entrando más en detalle sobre el tema.