En estos tiempos, nos enfrentamos a la urgencia de proporcionar rápidamente funcionalidades de alta productividad a nuestros usuarios. Los expertos en metodologías ágiles comprenden la necesidad de operar a través de iteraciones. En determinadas circunstancias, estas iteraciones pueden quedar en un estado incompleto. Entonces, ¿cuál sería el curso de acción adecuado? ¿Procedemos con la implementación sin cuidado? La utilización de Feature Flags nos da la autorización para poner en marcha elementos que, si bien no han alcanzado su pleno desarrollo, permanecen en un estado inactivo dentro de nuestro entorno productivo.
Fundamentalmente, nos encontramos ante un campo de tipo booleano que establece la condición de actividad o inactividad de una característica dentro de nuestra aplicación. Esta táctica es muy utilizada en aplicaciones varias, especialmente al implementar estrategias A/B, donde se nos permite poner a disposición ciertas funcionalidades a un segmento específico de nuestros usuarios.
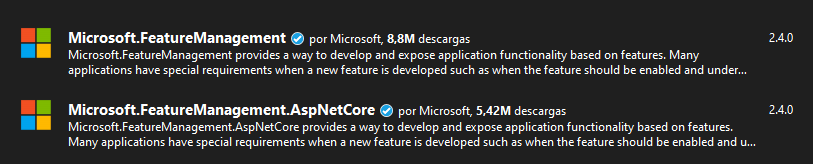
Dentro del ámbito de .Net, tenemos un paquete específico para este propósito denominado Microsoft.FeatureManagement.AspNetCore. A través de esta librería, tenemos la capacidad de especificar qué atributos de nuestra aplicación están activos o inactivos, establecidos ya sea en nuestro archivo appsettings.json o en variables de entorno.

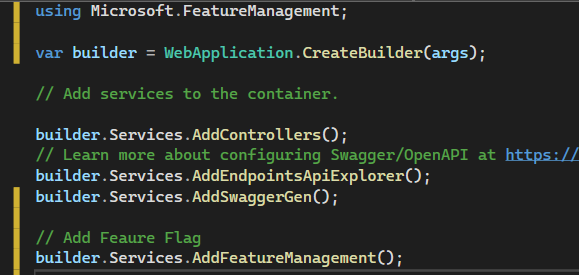
Como primer paso, creamos un proyecto web API en Visual Studio y posteriormente hacemos referencia a la biblioteca que se observa en la imagen previa. A continuación, nos dirigimos a nuestro archivo program.cs, realizamos la inclusión de la librería Microsoft.FeatureManagement mediante la declaración “using” y agregamos el servicio a nuestro contexto.

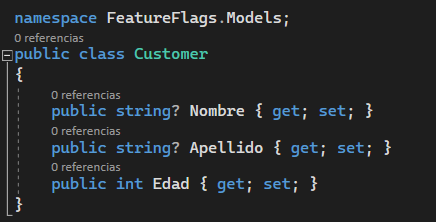
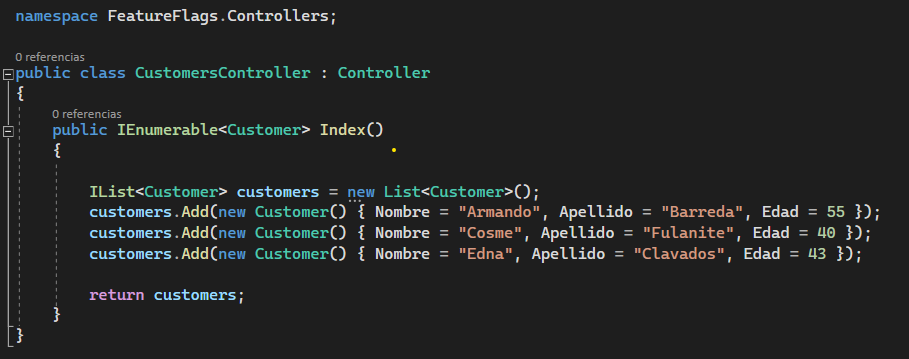
Iniciamos con nuestra primera aproximación; posteriormente, desarrollaremos un modelo y una API destinados a la administración de clientes. Las características fundamentales de nuestro modelo incluye 3 propiedades simples: Nombre, Apellido y Edad.

Nuestro controlador se diseñará de manera directa, albergando una función llamada “índice” que entregará un listado de clientes basado en el modelo que creamos.

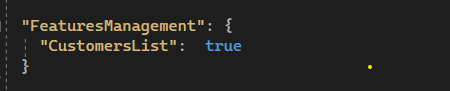
El próximo paso implica agregar en nuestro archivo de configuración, app settings.json, la configuración necesaria para discernir si la funcionalidad está activada o no. Lo realizaremos de la siguiente manera:

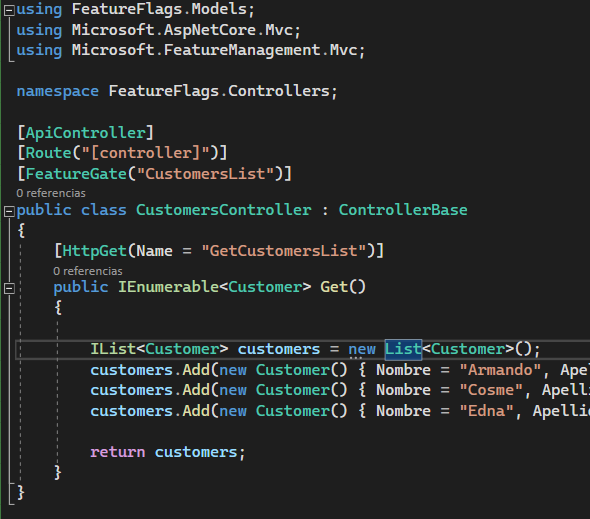
En este punto, se requiere embellecer nuestra clase para verificar su estado activo. Este procedimiento se ejecutará de la siguiente manera, incorporando FeatureGate y el nombre que hace alusión a la funcionalidad.

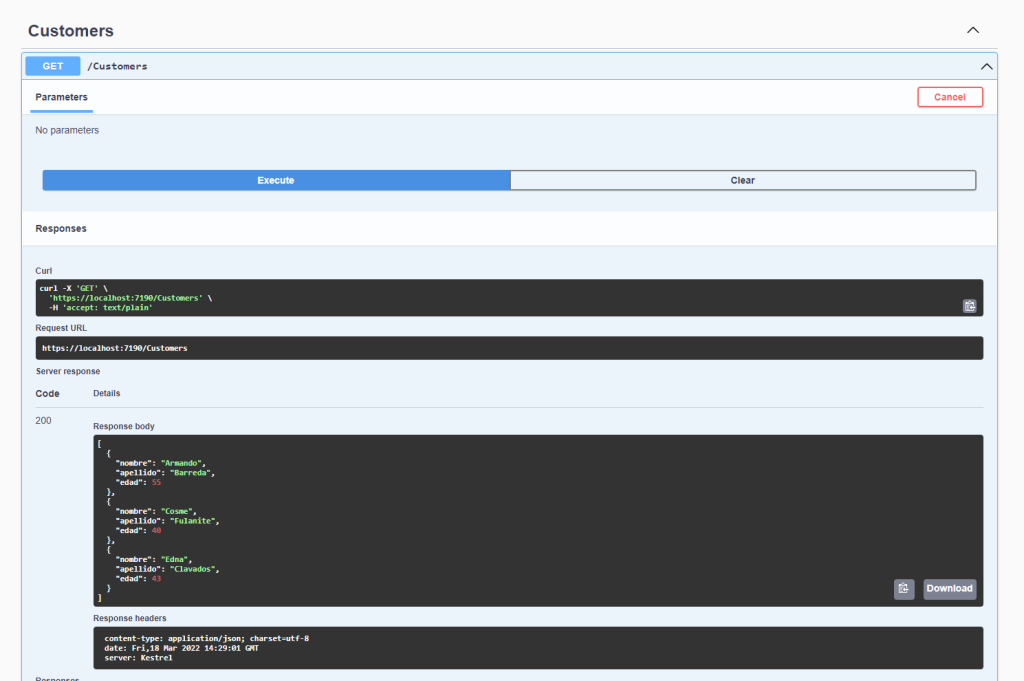
Perfecto, ahora activaremos la ejecución de la aplicación. En mi instancia, utilizando .NET, se incluye automáticamente la implementación de Swagger. Ejecutaremos la prueba proporcionada por Swagger para observar los resultados.

Como se puede apreciar, todo transcurre de manera habitual. Iniciamos la ejecución y no se obtiene la lista de clientes que cargamos en nuestro controlador. Ahora bien, procederemos a desactivar nuestra funcionalidad. Nos dirigiremos al archivo de configuración y le indicaremos que CustomerList estará en false, luego repetiremos la ejecución de la prueba.


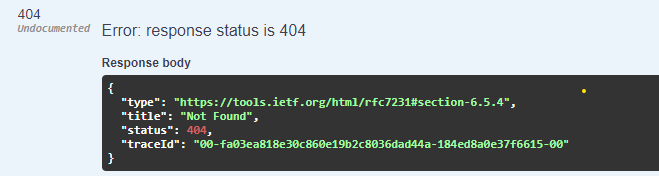
Observamos que en este momento se presenta un error 404, lo que indica que la funcionalidad ha sido desactivada.
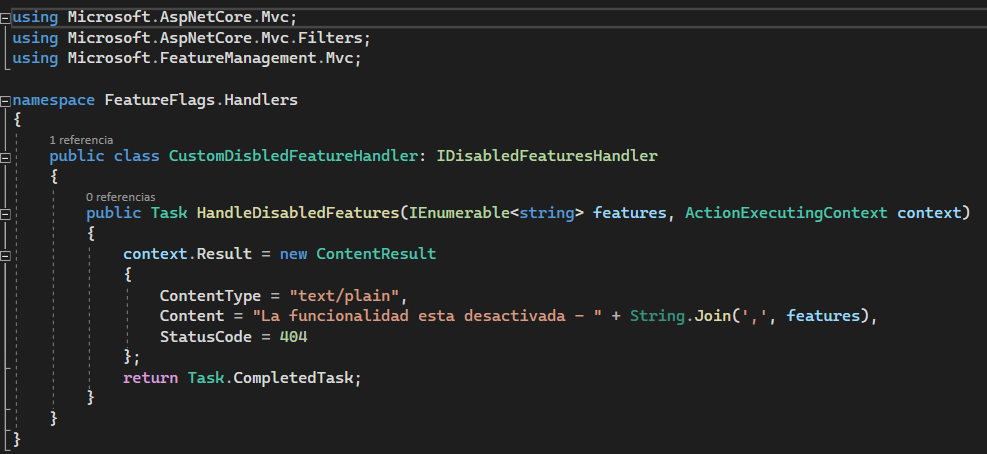
Ahora podrían plantear la pregunta, ¿cómo podemos estar seguros de que realmente se trata de un error 404 o si la funcionalidad está desactivada? El paquete Microsoft.Feature Management nos ofrece la oportunidad de asociar un manejador que nos permitirá gestionar el mensaje de error vinculado a la desactivación. En primer lugar, procederemos a crear dicho manejador.

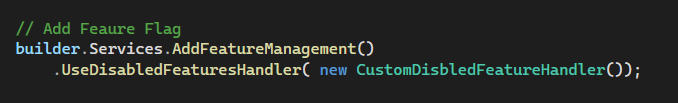
En la imagen, notamos que hemos generado una nueva clase CustomDisabledFeatureHandler que cumple con la interfaz IDisabledFeaturesHandler. Dicha clase maneja la excepción relacionada con el mensaje de desactivación y lo reemplazará con la frase “La funcionalidad está desactivada…”. Luego, nos dirigimos a program.cs y configuramos el manejador que debe emplear:

Activaremos la ejecución de nuestra aplicación y analizaremos el resultado en nuestra prueba a través de Swagger.
Conclusiones
Feature Flag surge como una estrategia excepcional para respaldar la práctica de Continuous Deployment. Como se expuso en el artículo, tenemos la capacidad de incorporar en producción funcionalidades aún no finalizadas y que no estén activas, de modo que los usuarios permanezcan ajeno a su existencia; o incluso desactivar una funcionalidad que no esté funcionando adecuadamente. En futuras publicaciones, exploramos una variedad de opciones de gestión adicionales.