Indudablemente, Visual Studio Code se ha convertido en la herramienta de desarrollo más relevante en la actualidad. Su popularidad se deriva de su carácter completamente de código abierto, permite trabajar con la mayoría de los lenguajes de programación e incluyendo un depurador. Además, cuenta con una comunidad activa que incesantemente realiza contribuciones para perfeccionar tanto la herramienta como para crear nuevos complementos.
A pesar de que VS Code es muy amigable para los principiantes, conforme avanzamos, podemos adaptarlo a nuestras preferencias individuales. Examinaremos algunos consejos para elevar la calidad de nuestro entorno de trabajo en Visual Studio Code.
Configuraciones de usuario en cualquier lado
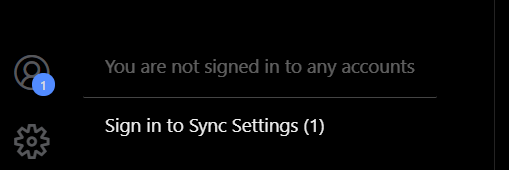
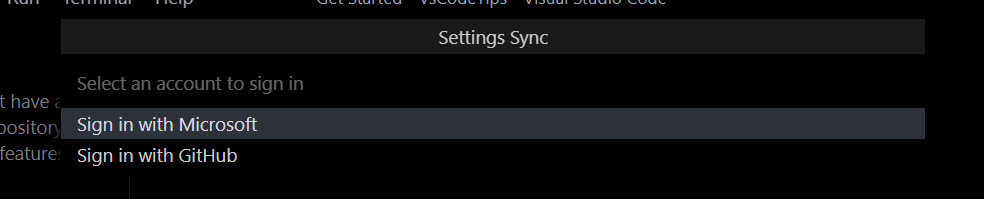
Una situación clásica: imaginemos que he ajustado Visual Studio Code según mis preferencias en mi PC. Ahora, en mi entorno laboral, utilizó una notebook. ¿Debo configurarlo todo nuevamente? No. Gracias a la posibilidad de vincular una cuenta tanto de Microsoft como de GitHub a nuestro VS Code, podemos almacenar todas nuestras configuraciones. Al acceder desde otro equipo, el usuario puede recuperar la configuración completa. En mi caso, que uso Linux y Windows, puedo llevar mi configuración de VS Code a cualquier lugar.
GitHub
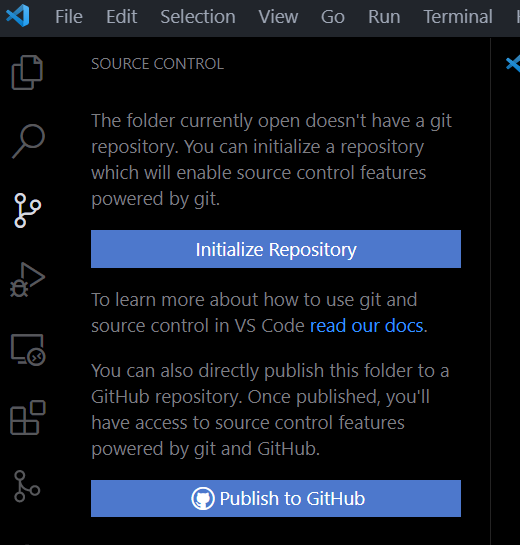
En Visual Studio Code, disfrutamos de una integración completa con GitHub que nos permite gestionar el control de versiones de nuestras aplicaciones. No solo con GitHub, de hecho, con cualquier repositorio del tipo Git. Lo único que requerimos hacer es iniciar sesión con nuestra cuenta, y la integración se realiza de manera automática.



Desactivar los preview
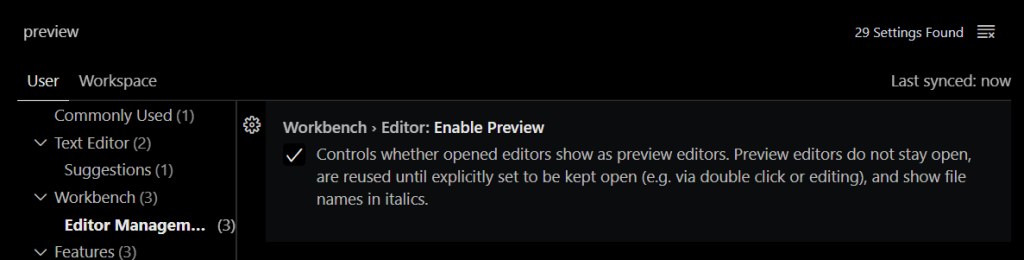
Una de las características más intrigantes es la función de vista previa. ¿Cómo determinamos si se trata de una ventana de vista previa o si un archivo está activo? La distinción se revela en la pestaña donde visualizamos el nombre del archivo, y este se presenta en letra cursiva, señalando que se encuentra en modo de vista previa.

La distinción con respecto al archivo abierto radica en que, al realizar un clic único en la barra lateral de archivos, la vista previa del archivo seleccionado se despliega en la misma ventana con el título en cursiva.
En mi experiencia, es una característica que aprecio mucho, aunque muchas personas me han mencionado que les resulta molesta. Para desactivar esta característica, presionamos ctrl + , lo que nos lleva a la configuración, y luego buscamos en el cuadro de búsqueda “Vista previa” para desactivarla.

Bloquear Tabs
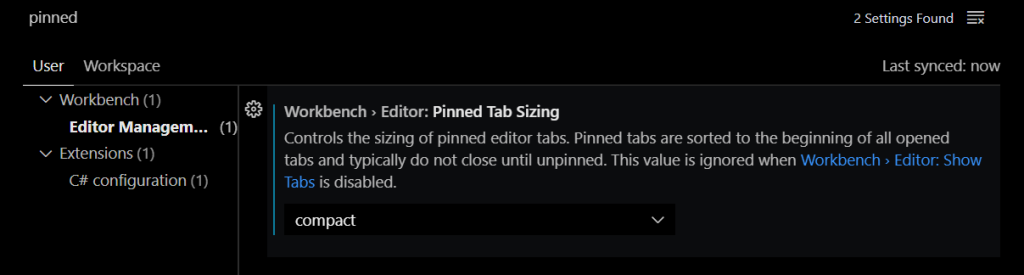
Visual Studio Code incluye una característica comparable a la de bloquear pestañas en los navegadores, el conocido “pinned”. Permite bloquear. Mientras que en la mayoría de los navegadores, al anclarse, se muestra con un ícono pequeño, en VS Code esto no ocurre de manera predeterminada.

Si nos agrada la forma en que se comporta el navegador y queremos emularla en VS Code, es necesario acceder a la configuración (ctrl + ,) y buscar la opción “Pinned Tab Sizing”, optando por la alternativa compacta.

Lenguaje predeterminado
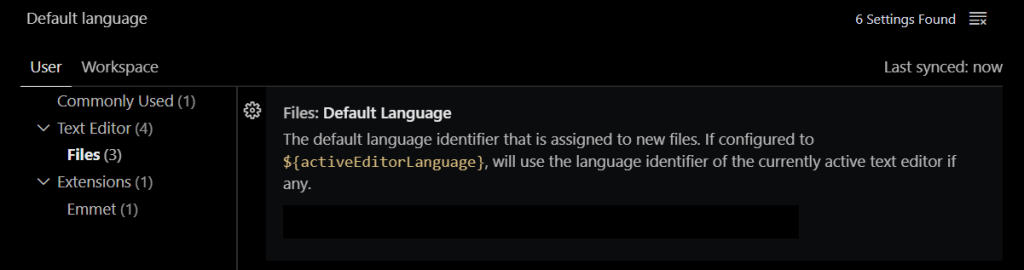
Cuando creamos un nuevo archivo, este se generará generalmente en formato txt, y debemos ingresar el nombre y la extensión para determinar qué lenguaje se utilizará. Por ejemplo, si trabajamos con C#, sería Controller.cs. Existe una forma más simple de crear archivos relacionados con el proyecto al permitir que VS Code identifique el lenguaje en el próximo archivo que creamos. Nuevamente, debemos dirigirnos a la configuración (ctrl + ,) y buscar “Files: Default Language”, luego completamos el campo con el valor markdown.

Barras Laterales
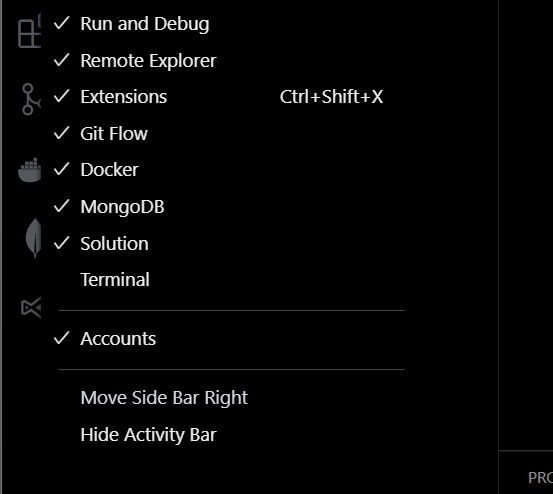
En Visual Studio Code, la barra lateral se sitúa en el lado izquierdo, albergando accesos frecuentes como archivos, repositorio, componentes, etc. En caso de desearlo, podemos desplazarla hacia el otro lado con un clic derecho y eligiendo “Move SideBar Right”.

En la imagen también se aprecia que hay algunas opciones marcadas relacionadas con los Addon. Podemos desmarcarlas y desaparecerán de la barra lateral. Asimismo, es posible arrastrar otros elementos; por ejemplo, si deseamos tener un acceso rápido a las terminales, abrimos la terminal, tomamos la solapa y la arrastramos sobre la barra, donde quedará fijada.
Ordenar pestañas
En el desarrollo de un proyecto de gran envergadura, es muy probable que tengamos abiertos numerosos archivos, lo que complica el seguimiento de los cambios o la manipulación de los mismos. Al contar con muchos archivos abiertos, también se generan múltiples pestañas, lo que podría dificultar su ubicación visual.
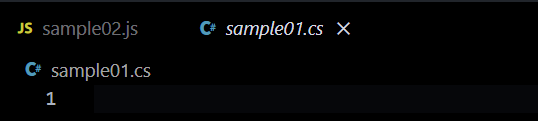
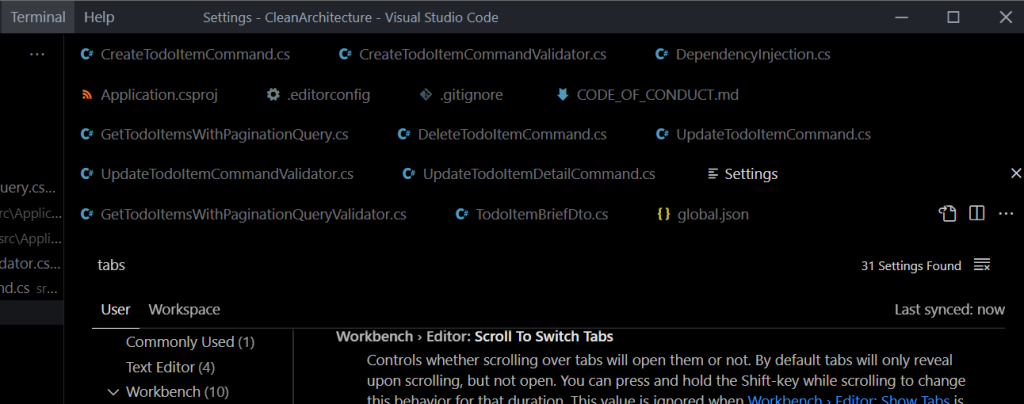
Existe una funcionalidad que posibilita el apilamiento de las pestañas para una gestión más eficiente. Para habilitarla, es necesario acceder a la configuración y activar la opción “Wrap Tabs”.

Con esta opción activa, las pestañas modificarán su comportamiento, adoptando uno de apilamiento, por así decirlo. En la imagen adjunta, podrán apreciar el resultado:

Múltiples Terminales
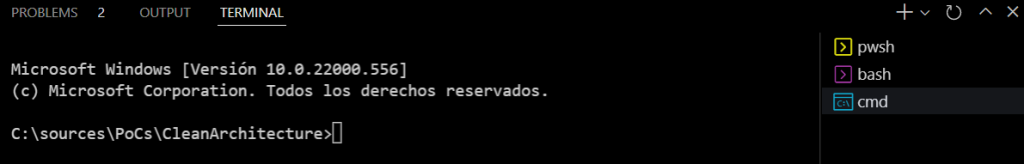
En el ámbito del desarrollo, por denominarlo de manera más actual aunque siempre ha sido así, se emplean terminales para ejecutar comandos de construcción u otras acciones. Algunos de nosotros utilizamos varias terminales: la clásica cmd, powershell, Git, etc. Esto nos plantea dos opciones: la primera consiste en tener múltiples accesos a estas terminales, y la segunda implica contar con un entorno como ConEmu o Windows Terminals que integran varias de ellas en pestañas.
En el contexto de VS Code, ya no es necesario recurrir a aplicaciones externas, ya que contamos con consolas integradas. No solo la consola clásica, sino cualquier tipo de consola que tengamos instalada. Además, tenemos la posibilidad de asignarles colores para identificarlas de manera sencilla.

Conclusiones
VS Code ha experimentado un crecimiento constante y ha incorporado nuevas funcionalidades desde su lanzamiento hasta la fecha actual. Este progreso se debe principalmente a su comprometida comunidad, que continuamente brinda retroalimentación y sugerencias sobre su utilización. VS Code es una herramienta excepcional que podemos adaptar a nuestro lenguaje preferido. Espero que encuentren estas funcionalidades satisfactorias.

